Автор статьи: Варданян Евгений
>Несмотря на все те усилия, что мне пришлось затратить на написание предыдущего многостраничного труда, я таки решил еще раз попытать свои силы в написании масштабных советов для начинающих веб-дизайнеров. Я не обещаю вам рассказать в этом описании о всяческих хитрушках, о принципах создания анимации вообще и прочем… Зато я обещаю аккуратно разобрать по косточкам сам пакет для создания Flash и затронуть принципы технологии Flash.
Сразу скажу, что писать буду по мере возможностей. Если начнутся просьбы об ускорении процесса написания я просто не буду на них обращать никакого внимания. Пока я расчитываю публиковать по одному описанию в неделю.
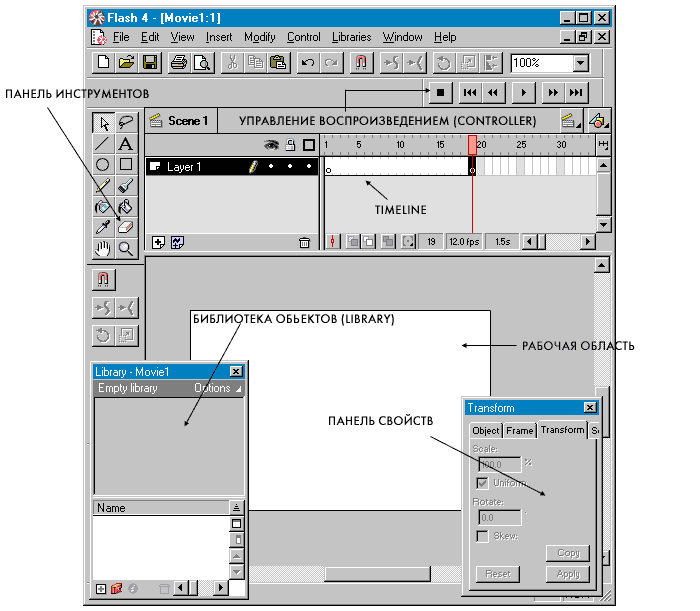
Начнем мы с самого простого — с интерфейса пакета

Как видите панелей меню и прочего тут не меньше чем в DreamWeaver. Но пугаться нечего. Скоро все станет простым, знакомым и понятным.

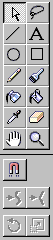
Панель инструментов достаточно стандартна. Да и рассказывал я уже о ней. Вкратце — служит для банального рисования всяких векторных обьектов. Хотя лучше делать подобные вещи не в самом Flash-е, а в другом векторном пакете, но об этом позже.

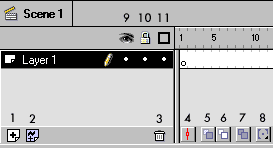
Палитра TimeLine. Здесь мы управляем несколькими вещами. Во-первых, мы работаем со слоями:
1. добавить слой
2. добавить слой-направляющую
3. удалить слой
9. показать — скрыть содержимое слоя
10. отключить — включить редактирование слое
11. показывать только контуры обьектов в слое
Во-вторых, управляем режимом редактирования анимации:
4. Отцентровать фрейм
5. Показывать предыдущие кадры (полупрозрачно)
6. То же, но только контуры предыдущих кадров
7. Редактирование нескольких кадров одновременно
8. Настройки показа предыдущих кадров при включенном просмотре

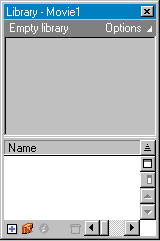
Палитра Library сделана для хранения обьектов, которые вы создали в процессе работы. Этими обьектами вы можете пользоваться и в других своих проектах. Управления тут особого нет, можно просто добавлять, удалять и складывать в подкаталоги.

Палитра Свойства имеет четыре закладки.
1. Object — информация о выбранном обьекте
2. Frame — то же, но о выбранном фрейме
3. Transform — изменение обьекта (размеры, поворот и т.д.)
4. Scene — удаление, доблирование, редактирование сцен.

Данная палитра (вернее ее часть) служит для:
1. Переключения между разными сценами
2. Для переключения между различными символами (что это такое — рассмотрим позже).
Все остальные палитры не вызывают особого интереса, так как с ними вы уже сталкивались в других пакетах (и не раз).
До следующего шага, дамы и господа. Что мы на нем рассмотрим останется моим маленьким секретом 🙂