Автор статьи: Головин Андрей
>Честно говоря, я такой проблемы как подключение Flash в HTML никогда не имел. Наверное потому, что пользуюсь DreamWeaver. Но тем кто им не пользуется эта статья будет очень даже полезна.

Я совсем не хочу распространяться на тему, какие теги использовать какие параметры передавать и все в таком духе. Зачем? Ведь есть встроенные возможности Flash (4-ой версии), которые позволяют делать все необходимое.
Заходим в меню File и обращаем свое внимание на три пункта:

Да. именно эти пункты нам и нужны. Начнем с Settings — настроек.
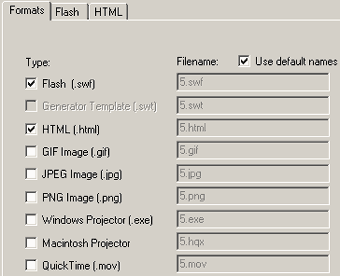
Как видите здесь ровно три закладки — Formats, Flash и HTML.
На первой закладке вы указываете в какие форматы и под какими именами сохранять. Выбор велик — от .EXE до .MOV. Но нам нужно то, что отмечено на картинке (.SWF и .HTML).

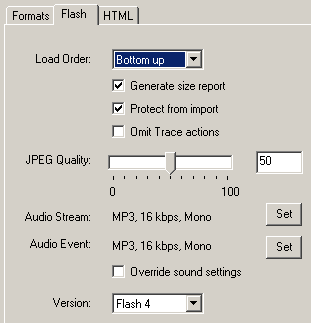
На данной закладке настраиваются основные свойства FLASH-анимации. По порядку:
- направление загрузки
- генерация отчета о размерах (удобно для определения наиболее перегруженных фреймов — кадров)
- защитить от импорта (чтобы ваше творение никто не подглядел)
- пропускать трейсинг
- качество картинок (в формате JPG)
- качество и тип звуковых файлов
- версия FLASH

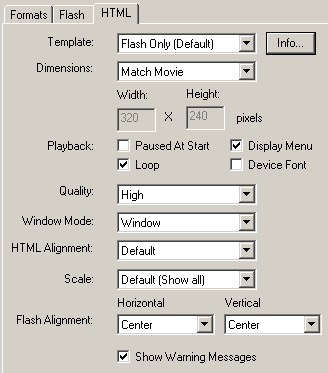
Здесь настраиваются основные пункты HTML:
- какой заготовкой пользоваться
- размеры готовой анимации
- настройки воспроизведения
- настройки качества
- тип воспроизведения (окно, прозрачный фон)
- выравнивание в HTML (по левому краю, по правому краю, по верхней границе, по нижней границе)
- увеличение (показывать все, без границы, по размерам окна)
- выравнивание в FLASH.

Все. После указания всех настроек можно посмотреть предварительный вариант (в пункте Preview) и нажав кнопку получить готовый результат.