Автор статьи: Головин Андрей
Как сделать отступ первой строки? Как нарисовать черту шириной 1 пиксел? Как точно задать размер ячейки таблицы? Казалось бы такие разные вопросы, а решить их можно с использованием одного и тогоже элемента. Вот он
Разглядели? С трудом? А так:
>
И это тоже он:
Этот универсальный элемент — изображение формата .gif шириной и высотой 1 пиксель. Чем же он нам так симпатичен? Во-первых, два раза его загрузка произошла из локального кэша. А то, что загрузилось с сервера имеет размер 41 байт. Во-вторых, размеры его мы можем менять по своему усмотрению, изменение их браузер проведет не отнимая много времени. Посмотрите код, который использовался для показа вам этого элемента:



Другим элементом подобного рода является .gif в формате, использующем прозрачность. Посмотрите на него:
Не напрягайте зрение и не выкручивайте ручки своих мониторов. Вы его не увидите, так как это, не что иное как 1 пиксель прозрачности.
Вы спросите, а как можно использовать то, что разглядеть невозможно? Дело в том, хоть он и не виден, место он занимает ощутимо, в полном соответсвии с атрибутами WIDTH и HEIGHT. Разглядеть его в следующем примере вам также не удастся, но увидеть его действие вы сможете.
В этом абзаце отступ первой строки от левого края обеспечивается изображением в формате .gif с прозрачностью.
Вот код:
<IMG SRC=»images/1pix_t.gif» WIDTH=50 HEIGHT=1 ALIGN=LEFT>
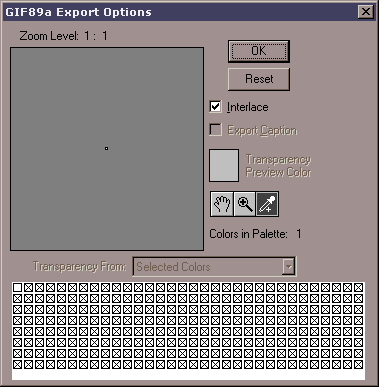
Процедура создания прозрачного .gif в Adobe Photoshop очень проста. Последовательность такова: Создайте новую картинку шириной и высотой в 1 пиксел (File > New). Далее для удобства можно дать команду Fit to screen из меню View (Ctrl + 0). Преобразуем картинку к формату индексированных цветов (Image > Mode > Indexed Color), выбрав точную палитру (Exact), которая должна содержать 2 цвета. Теперь выбираем команду экспорта в формат GIF89a (только он поддерживает прозрачность) File > Export > GIF89a Export. Видим такую картинку:

Пипеткой можно выделить тот цвет, который будет прозрачным (на самом деле их может быть несколько). В нашем случае это цвет 1, т.е. белый. Выделям его и жмем на кнопку «Ок». Все Чудесный универсальный элемент готов!
Как еще можно использовать изображения подобного рода. Например в таблицах. Моя любимая тема — рамки и все их вариации. Вот подобного рода пример:
| Этот абзац обведен в рамку с помощью изображения размером 1×1 пиксель | ||
Код несколько нетривиален, но ведь вы и пришли сюда, чтобы разобраться как это все работает.
<TABLE CELLSPACING=0 CELLPADDING=0 BORDER=0 WIDTH=»80%» ALIGN=»CENTER»>
<TR><TD><IMG SRC=»images/1pix_gr.gif» WIDTH=1 HEIGHT=1></TD>
<TD BACKGROUND=»images/1pix_gr.gif»><IMG SRC=»images/1pix_t.gif» WIDTH=1 HEIGHT=1></TD><TD>
<IMG SRC=»images/1pix_gr.gif» WIDTH=1 HEIGHT=1></TD></TR>
<TR><TD BACKGROUND=»images/1pix_gr.gif»><IMG SRC=»images/1pix_t.gif» WIDTH=1 HEIGHT=1></TD>
<TD BGCOLOR=»#F0FFF0″ STYLE=»padding: 3px;»>Этот абзац обведен в рамку с помощью изображения размером 1×1 пиксель</TD>
<TD BACKGROUND=»images/1pix_gr.gif»>
<IMG SRC=»images/1pix_t.gif» WIDTH=1 HEIGHT=1></TD></TR>
<TR><TD><IMG SRC=»images/1pix_gr.gif» WIDTH=1 HEIGHT=1></TD>
<TD BACKGROUND=»images/1pix_gr.gif»>
<IMG SRC=»images/1pix_t.gif» WIDTH=1 HEIGHT=1></TD>
<TD><IMG SRC=»images/1pix_m.gif» WIDTH=1 HEIGHT=1>
</TD></TR>
</TABLE>