Автор статьи:
С момента публикации моей статьи «Разработка пиктограмм для веб-сайтов» прошло более девяти месяцев. За это время мной было получено большое количество писем с отзывами и комментариями по этому материалу. Помимо обычных хвалебных сообщений и гневных выкриков в мой адрес приходили вполне обоснованные упреки в нераскрытии практической стороны затронутой мной темы. Т.е. читателю стало понятно, какие функции может выполнять пиктограмма на веб-сайте, как строить ассоциативные ряды и каким требованиям должны соответствовать веб-иконки. «А как нарисовать пиктограмму, зная все перечисленное выше?» — именно этот вопрос моих читателей и сподвигнул меня на написание нового материала по пиктограммам.
Прежде чем перейти непосредственно к технике рисования пиктограмм, хочется отметить, что, во-первых, данная статья затрагивает процесс разработки пиктограмм лишь поверхностно, во-вторых, материал рассчитан в первую очередь на начинающих дизайнеров.
Рабочий инструментарий
В рамках данной статьи мы рассмотрим процесс создания нескольких простых по реализации пиктограмм.
Для работы нам понадобится Adobe Photoshop (желательно не ниже версии 5.5) и развитое образное мышление. Если у вас отсутствует первое, то хорошим аналогом может послужить Ulead PhotoImpact, Corel PhotoPaint или JASC PaintShop. Отсутствие второго критично и сильно осложнит работу над созданием веб-иконки.
Примитивы
В области 3D-графики и ландшафтного проектирования есть термин «примитивы», обозначающий простейшие геометрические фигуры — эллипс, прямоугольник, треугольник и пр. В плане веб-пиктограмм также есть своеобразные «примитивные» (а точнее — имеющие тенденцию стать стереотипами) образы. Это то, что всегда на виду: конвертики и листы бумаги с карандашом («Обратная связь»), домики («Главная страница»), увеличительное стекло или бинокль («Поиск на сайте») и т.п.
Конверт
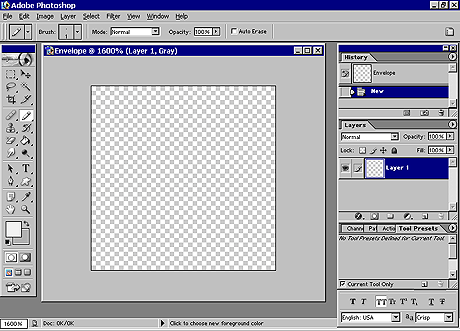
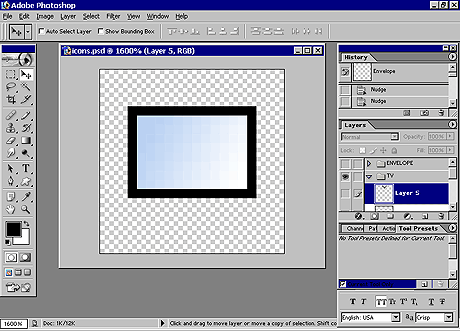
Попробуем нарисовать конверт, к примеру, запечатанный. Закроем глаза и мысленно проследим за каждой линией, составляющей образ конверта. Если вы еще пишете бумажные письма, достаньте настоящий конверт и проделайте то же самое, но уже с открытыми глазами. Проследили? Запомнили? Отлично — тогда открываем Photoshop, создаем прозрачную заготовку размером 20х20 пикселей, устанавливаем масштаб 1600% и выбираем инструмент Pencil Tool (клавиша «B» или соответствующий значок на панели инструментов).

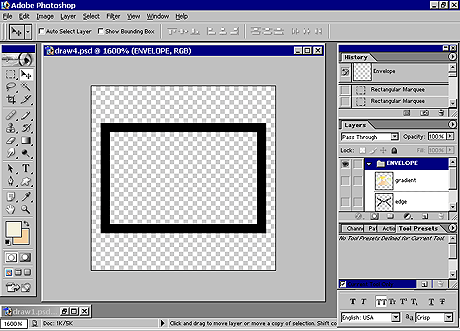
Далее при размере деления в 1 пиксель рисуем рамку.

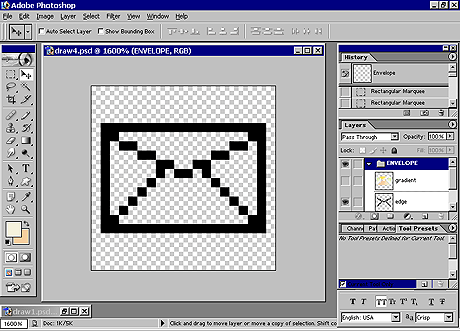
Затем рисуем края конверта: верхний с нахлестом на нижний.

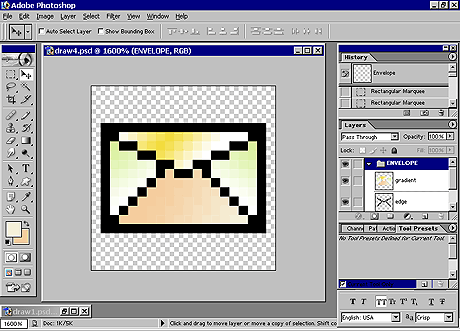
«Пустые» области внутри конверта можно выделить и заполнить градиентной заливкой.

В результате мы получаем вот такую иконку с изображением конверта
Телевизор
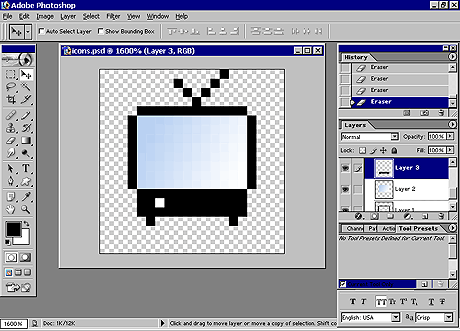
На заготовке с теми же размерами (20х20 пикселей) рисуем рамку — основу нашего будущего телевизора — и заливаем градиентом (экран телевизора с имитацией блика).

Теперь придадим краям корпуса телевизора закругленности (удаление по 1 пикселю с каждого угла каркаса телевизора), добавим приставку с ножками и индикатором включения/выключения, а напоследок сверху прикрепим антенну. Старомодно, зато подчеркивает образ телевизора.

В результате, мы получаем вот такое изображение телевизора
Чуть посложнее
Как видно из примеров, техника рисования достаточно проста, что обусловлено влиянием направления под названием «pixel art». Все объекты прорисованы попиксельно, без использования полутонов и закруглений. Попробуем усложнить задачу и нарисуем увеличительное стекло.
Увеличительное стекло
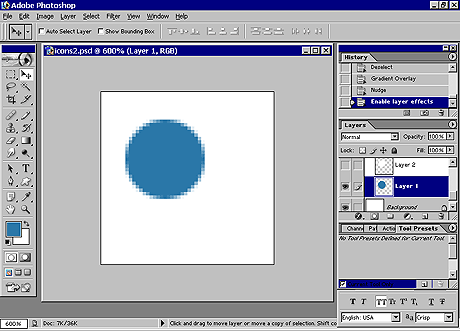
На заготовке размером 50х50 пикселей создаем круг и заливаем его цветом #2A77A8.

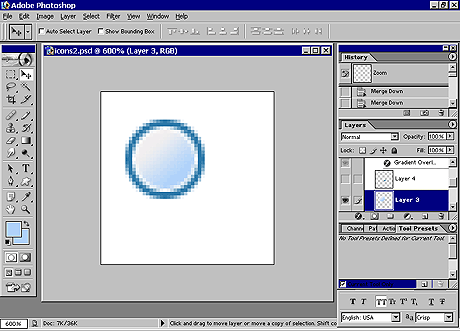
На новом слое рисуем второй круг с радиусом, меньшим на 2 пикселя, чем предыдущий круг (заливаем белым — #FFFFFF). Это у нас окантовка увеличительного стекла, его оправа.
Теперь создаем круг с радиусом на 1 пиксель меньше, чем второй круг с белой заливкой, и делаем поперечный градиент от #F2EFEF к #B0D2FA. Линза с эффектом блика в темной оправе у нас есть.

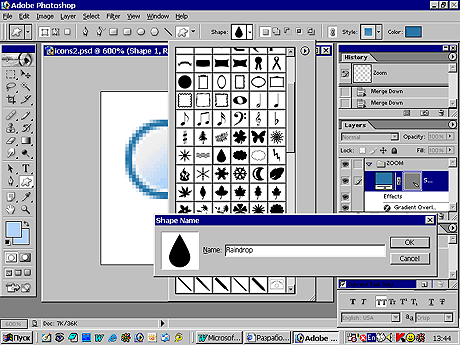
Осталось нарисовать ручку. Для этого на панели инструментов выбираем опцию автофигур (Custom Shape Tools), а в появившейся библиотеке векторных изображений — объект «Raindrop» («капля»).

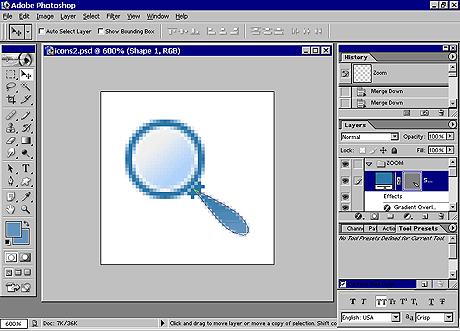
Далее с помощью команды «Edit > Transform > Rotate» в главном меню поворачиваем фигуру до определения нужного ракурса. Градиент (от #367CAC к # 6892BF) плюс крепежная деталь, соединяющая ручку со стеклом в оправе — и наше увеличительное стекло готово!

А вот и результат в натуральную величину
Заключение
Надеюсь, рассмотрение этих простых примеров поможет начинающим дизайнерам создавать свои собственные привлекательные и оригинальные пиктограммы, а не использовать ресурсы бесплатных библиотек клипартов и иконок. Представьте, как будет выглядеть образ будущей пиктограммы, проанализируйте каждую линию, каждый изгиб предмета, который хотите воспроизвести в графическом редакторе — и рисуйте. Ведь нарисовать пиктограммы для своего сайта — это действительно просто!
