Автор статьи: Аверин Александр
>Первую статью раздела по векторному редактору Adobe Illustrator я хотел приурочить к 8-му марта, потому и тема у статьи такая. К сожалению обстоятельства были против меня. Но раз уж решил начинать с цветов — не сворачивать же теперь на полдороги.

Начнем с того, что создадим документ нужного нам раздела, выберем инструмент Polygon Tool показанный на рисунке.

Нажмем shift + ctrl и проведем мышью из центра в сторону. Получится многоугольник. Количество вершин (или сторон, кому как удобнее) можно увеличивать простыми нажатиями на кнопки стрелка вверх и стрелка вниз на клавиатуре (мышь и кнопки shift и ctrl лучше не отпускать. Трюк, конечно, получается акробатический, но так уж реализовано добавление вершин). После того, как вы довольны внешним видом вашего многоугольника пора переходить к его раскраске. В качестве основной заливки я предлагаю использовать радиальный градиент.

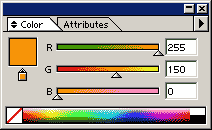
Прежде всего вам предстоит его отыскать. У меня он находится там же где можно задавать цвет (color). нашли? Тогда начнем создавать собственный градиент. Картинка которую вы видите слева может немного отличаться от того, что увидите вы. По-этому прежде всего выберите нужный тип (type) вашего градиента. Затем нужно задать основные цвета, которые мы хотим использовать (они показаны стрелками).


Щелкаете мышью по первой (белой) точке и указываете в параметрах RGB значения которые вы видите на рисунке слева (пусть первая точка будет у нас желтой).
Примерно также поступаете со второй (черной) точкой. Только значения нужно будет задать немного иные (например я задал данный цвет оранжевым).

Ну вот, градиент готов. Остается только выделить наш объект и нажать на картинку градиента (на нее указывает стрелочка). Таким образом вы назначите в качестве основной заливки сделанный вами градиент. Обращаю ваше внимание, что при этом должен быть выбран именно цвет основной заливки, а не цвет каймы.


Вот такой объект должен получится у вас после всех этих манипуляций. На цветок пока совсем не похоже.
Ничего, сейчас мы это поправим. Прежде всего стоит избавиться от черной каемки по краю. Проще всего это сделать так. Выбрать цвет каймы в качестве активного и нажать пиктограмму, на которую указывает стрелка.

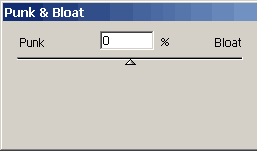
Выделяем наш объект. После этого выбираем пункт меню Effect — Disort & Transform — Punk & Bloat. именно этот эффект и поможет нам создать из нашего многоугольника цветок.
Зайдя в этот пункт вы увидите интерфейс как на рисунке слева. Нам с вами нужен Bloat (в чем несложно убедиться просто подвигав ползунок и понаблюдав за изменениями вашего объекта).
Задав наиболее приятное вам значение Bloat (я остановился на 50-ти) вы получите вожделенный цветок 🙂

Теперь все зависит только от вашей фантазии. Вы спокойно можете менять градиент, пробовать различное количество вершин у вашего многоугольника, комбинировать несколько цветов в одном.
Вот такая комбинация из цветов и объектов получилась у меня.
Для тех кто ничего не понял предлагаю исходник картинки слева 🙂 Сразу предупреждаю — он для 9 (девятой) версии Adobe Illustrator.