Золотое кольцо
1. Начните с инструмента эллипс (U) и активизируйте иконку Shape layer в панели опций. Затем нажмите кнопку мыши и протяните её, что бы нарисовать овал. Используйте Ctrl+T, что бы активировать трансформацию. Удерживая клавишу Alt для того, что бы выполнить свободную трансформацию и получить эффект, показанный внизу.

Замечание: на данном этапе цвет фигуры не принципиален. Главное, что бы он выделялся на выбранном фоне.
2. Далее, при активированном инструменте эллипс (U) выберите «вычесть из поля формы» (‘Subtract from Shape Area’) (-) в панеле опций. Протяните мышь внутри существующий формы что бы создать отверстие, как показано ниже.

Ниже представлен скриншот палитры слоёв.

3. Продублируйте существующий слой и измените цвет овала на чёрный (#000000). После этого переместите чёрный слой вниз, как показано ниже.

4. Далее с помощью ‘Path Selection Tool (A)’ выберите нижний слой и перетащите часть внутрь по нисходящей (или сдвиньте с помощью клавиш стрелок), что бы открыть часть чёрного цвета нижней векторной маски. (См. как я сделал ниже)

Завершаем нашу работу над созданием основной формы кольца. Теперь применим ‘Blending Styles’ к Shape 1 (верхнему слою), что бы получить 3D эффект.
5. Далее выбираем Shape 1 (верхний слой)
Правый щелчёк мыши по слою, Blending options

Inner Shadow

Inner Glow

Bevel & Emboss Style: цвет режима Highlight: #F9F4A4 / цвет режима Shadow: #B77606

Contour

Satin Style: цвет Blend Mode #A25C0A / Contour: кривая – Shallow

Gradient Style цвет переднего плана #C48C20 к белому #ffffff

Вот результат:

Перевод: Fox M. Lurde
Автор: Darrell J. Heath
Серебрянное кольцо
1. Новый документ, в примере 350х250, залитый белым, RGB, 72dpi.
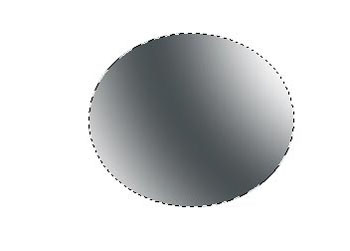
2. В новом слое создаем эллиптическое выделение. Выбираем градиентную заливку

и заливаем выделенную область из верхнего правого в нижний левый угол.

Выделение можно снять.
3. Создаем выделение поменьше внизу нашей окружности, как показано на рисунке.

Select > Feather 1px(чтобы края у колечка были сглаженными) > Delete. Все, ctrl+D.
4. Дублируем слой (ctrl+J). Inner shadow: все параметры по умолчанию, кроме size — 12px. Переключаем режим слоя на Lighten.

5. Дублируем этот слой. Edit > transform > Flip vertical. Режим слоя на Normal.

6. Применяем на этот слой Outer glow -> цвет меняем на бeлый, size на 1px, остальное оставляем как есть. Дальше Bevel&Emboss: size 50, soften 8, angle 30, attitude 50, gloss contour в примере указан последний из первой колонки, я оставила как есть, лично мне так больше нравится. И еще совет — уменьшите opacity черного цвета где-то до 20, это уберет ненужные детали.

7. Дублируем этот слой и удаляем все эффекты (правая кнопочка по слою > clear layer style. Применяем фильтр Artistic > Plastic wrap: higlith strength:20 ,detai: 1, smoothness:15. Меняем слой на Pin light.

8. Применяем к этому слою такие эффекты: outer glow цвет белый, size 1px; inner glow белый цвет, center, size 35px, выберите контур — у меня последний из первой колонки.
Источник: http://demiart.ru