
Фильтр Glass в программе Photoshop не так популярен и сам по себе зачастую не дает необходимого эффекта. Однако, если применять его с определенным подходом, возможно добиться внушительного визуального эффекта. Фильтр Glass работает, искажая изображение, и использует информацию полутонов.
В этом уроке Марк Маерс показывает, как создать реалистичный сокрушительный стеклянный эффект, используя карты displacement maps. Вы узнаете, как подготовить подходящее изображение к последующей работе, и увидите как Альфа-каналы работают в соединении с фильтром Glass.
Далее вы сможете создать зеркальный световой эффект и будете использовать некоторые кисти, дабы полностью осуществить задумку. После работы с фильтром, ничто не будет мешать вам поиграть с различными текстурами, такими как дерево и камень.
Для выполнения урока можно использовать недорогие по стоимости изображения от iStockphoto, либо бесплатные с stock.xchng.
Шаг 1
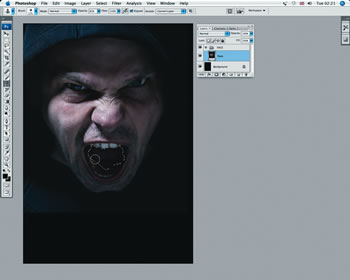
Создайте новый документ размера формата A4, с режимом RGB и разрешением 300dpi. Фон должен быть черным. Купите изображение tinyurl.com/ncjh5d, либо используйте любую другую фотографию.
Добавьте фотографию в работу, поместите по центру и измените ее размер в соответствии с размером холста. Назовите получившийся слой ‘Face’ и сразу же добавьте его в новую группу слоев ‘FACE’. Теперь при помощи Pen Tool создайте контур вокруг языка, создайте из него выделение и примените растушевку Feather в 2 px. Возьмите Burn Tool и затемните язык.

Шаг 2
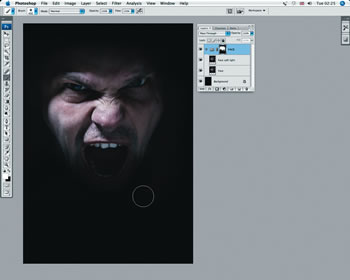
Продублируйте слой ‘Face’, поставьте Blend Mode на Soft Light и понизьте Opacity до 21%. Назовите дубликат ‘Face soft light’ и примените к группе маску. Используйте большую с мягкими краями кисть по маске, чтобы плавно соединить резкие края лица с фоном.

Шаг 3
Откройте изображение дыма (можете приобрести его здесь) скопируйте его и вставьте в нашу работу выше папки со слоями. Поместите дым в нижнюю часть холста, подкорректируйте его размеры, продублируйте слой и подвиньте в верхнюю часть работы. Слейте слои, назовите получившийся ‘Mist’ и поставьте Opacity на 37%.

Шаг 4
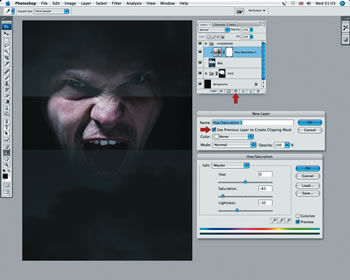
Объедините слой ‘Mist’ в новую группу с названием ‘ATMOSPHERE’. При выделенном слое ‘Mist’, удерживая Alt/Opt кликните по иконке Create New Fill или Adjustment Layer внизу панели слоев и выберите Hue/Saturation. Добавьте к последнему использовавшемуся слою новую обтравочную маску (Clipping Mask) и выставьте значения Saturation на -83 и Lightness на -30.

Шаг 5
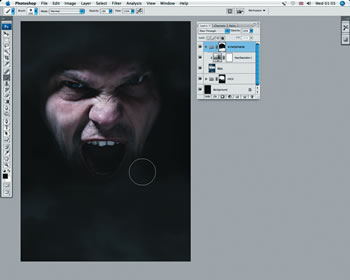
Сейчас мы должны смешать дымку с лицом. Для этого добавьте к группе слоев маску и используйте ту же технику, что и в шаге 2, чтобы создать мягкий переход дыма с лицом человека. Если вы посмотрите на конечный результат, то увидите, что дымка весьма прозрачна, так что не бойтесь регулировать непрозрачность Opacity по своему усмотрению.

Шаг 6
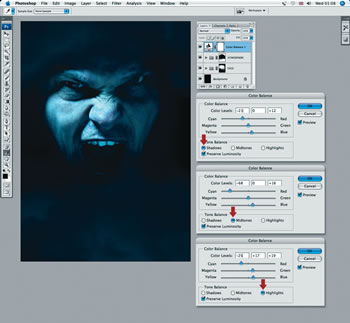
Добавьте новый корректирующий слой Color Balance и поместите его выше всех остальных в палитре. Вначале выделите Shadows и поставьте Red на -21 и Blue на +12, затем Midtones и Red на -68 и Blue на +16. Параметры же для Highlights — Red -25, Green +17 и Blue +19.

Шаг 7
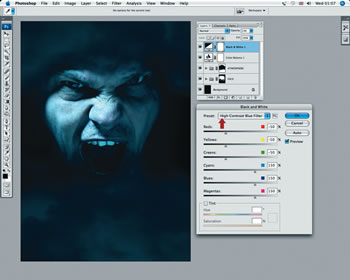
Изображение уже начало проявлять форму, однако, на мой взгляд оно слегка перенасыщено. Поэтому, добавьте корректирующий слой Black & White (Layer > New adjustments layer), из выпадающего окошка выберите фильтр High Contrast Blue и поместите слой выше всех остальных. По своему усмотрению вы можете понизить непрозрачность Opacity слоя 23%.

Шаг 8
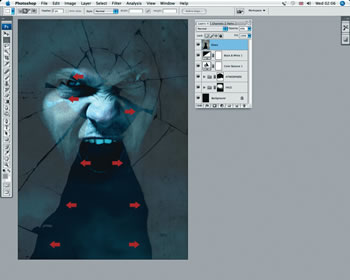
Скачайте бесплатную фотографию разбитого стекла от stock.xchng здесь. Вклейте ее в нашу работу на новый верхний слой и назовите его ‘Glass’. Поверните на 90 против часовой стрелки и понизьте непрозрачность до 40% — это поможет размещать стекло относительно лица как вам надо. Теперь обведите все нестеклянные части фотографии инструментом Pen Tool и залейте их черным цветом.

Шаг 9
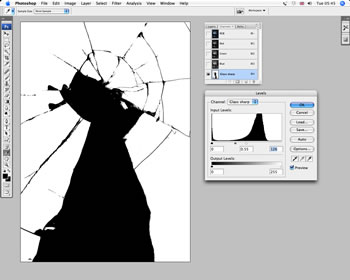
Выберите слой ‘Glass’, выделите все, нажав Ctrl/Cmd+A, и скопируйте Ctrl/Cmd+C. Теперь перейдите в палитру каналов Channels и нажмите на маленькую иконку внизу ‘Create New Channel’. Вставьте выделенное в новый канал и назовите его ‘Glass sharp’. Возьмите маленькую жесткую кисть и подправьте все грязные места стекла. Инструментом Burn tool подчеркните черные линии трещин. Наконец, добавьте новый корректирующий слой (Layer > New adjustments layer) Levels и выставьте значения midpoint (средний флажок) на 0.55 и white point (белый флажок) на 126.

Шаг 10
Продублируйте канал (просто перетащите его вниз на маленькую иконку нового канала), добавьте к нему размытие по Гауссу (Filter > Blur > Gaussian Blur) радиусом 2 px и назовите ‘Glass blur’. Нажмите Duplicate Channel (наверху справа) и в появивщемся окошке выберите New under Document Destination. Этот канал будет открыт в новом Photoshop документе, мы будем его использовать как карту displacement map, поэтому временно сохраниет его в файл Face_glassified.psd

Шаг 11
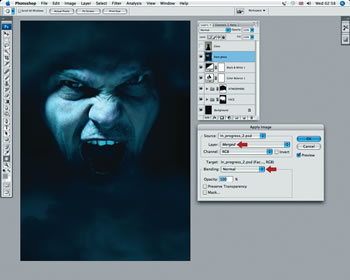
Отключите видимость слоя ‘Glass’ и добавьте ниже него чистый. Проверьте, что новый слой активен и нажмите Image > Apply Image. В диалоговом окне выделите Merged для предыдущего слоя и Normal для Blend Mode. Назовите получившийся слой ‘Face glass’.

Шаг 12
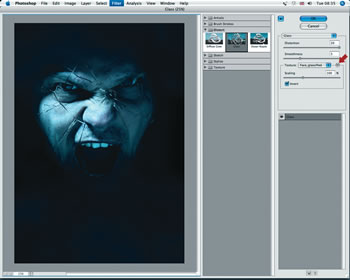
При выделенном новом слое перейдите Filter > Distort > Glass и в появившемся окошке выставьте значения: Distortion 20, Smoothness 5; кликните на стрелочку (рядом с Texture) и загрузите файл, который вы назвали Face_glassified.psd. Наконец, задайте Scaling как 100%, активируйте Invert и нажмите OK.

Шаг 13
Включите видимость слоя ‘Glass’, поставьте его Blend Mode на Overlay и понизьте Opacity до 68%. Загрузите выделение канала ‘Glass sharp’ (ctrl + клик по иконке канала), перейдите на слой ‘Glass’ и идите Layer > Layer Mask > Reveal Selection. Теперь добавьте стиль слоя Drop Shadow с настроками blending mode – Normal; swatch – черный; opacity – 92%; angle – 155°; distance – 24; spread – 0; size – 8; contour – Cone; antialiased – on. Добавляя стиль Inner Shadow, введите следующие параметры: blending mode – Hard Light; swatch – цвет #a8c9d0; opacity – 100; angle – 155; distance – 3; choke – 0; size 8; contour – Linear; Anti-aliased – on.

Шаг 14
Скачайте и загрузите кисти DA_Glass_brushes.abr. Создайте новый слой ‘Small fragments’ выше слоя ‘Glass’. Выберите цвет переднего плана foreground белый и используйте кисти в работе с краями трещин. Теперь возьмите Magic Wand tool с параметром Contiguous и сделайте частичные белые выборы белых областей канала ‘Glass sharp’. Возьмите белую мягкую кисть для осветления стекла — показа источника света. Наконец, выберите Blend Mode слоя Overlay и поставьте непрозрачность Opacity на 66%. Задайте слою имя ‘Glass highlights’.

Шаг 15
Создайте новый слой в самом верху палитры, возьмите черную мягкую кисть Brush Tool и добавьте больше теней. Режим смешивания слоя установите на Multiply, а непрозрачность Opacity на 45%. Добавьте новый корректирующий слой Black & White с опцией Maximum White и понизьте его непрозрачность до 16%.

В заключении поместите слой ‘Glass’ в в группу с маской и затемните его нижнюю часть. Добавьте несколько копий слоев в режиме Multiply с тонированными желтым цветом зубами и красным глазами.

Финальный результат:

Источник: http://demiart.ru