Автор статьи: Аверин Александр
>имитация рисунка
В последнее время меня все больше увлекает использование в PhotoShop различных живописных эффектов. Например сейчас, я пытаюсь сделать то, что никогда не делал вообще (ни на бумаге, ни на компьютере) — нарисовать по фотографии портрет своей жены. В данном описании я расскажу, как можно сделать подобные вещи (пусть они будут не совсем качественны, зато делаются очень быстро).
Берем фотографию. Я взял яблоко, так как его наиболее просто изобразить, оно не содержит сложных геометрических переходов ил текстур.

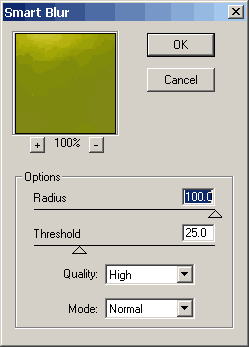
Начинается все с применения фильтра Smart Blur (можно так же использовать CutOut. Главна задача — выявить цветовые переходы на картинке. В моем случае подошел Smart Blur с параметрами указанными слева.

Вот что получилось после применения фильтра Smart Blur. Видите достаточно четкие переходы от одного цвета к другому? Как раз то, что нам нужно.

Берем в руки замечательный инструмент — smudge — ![]() и начинаем осторожно сглаживать края перехода между цветами. Например, движениями показанными на рисунке. Старайтесь правильно подобрать размер кисти, чтобы не захватывать соседних границ.
и начинаем осторожно сглаживать края перехода между цветами. Например, движениями показанными на рисунке. Старайтесь правильно подобрать размер кисти, чтобы не захватывать соседних границ.

Ну вот. Верхняя часть яблока уже практически приняла нужный вид. Продолжим с нижней частью.

В нижней части нужно работать мелкой кистью, очень аккуратно. особенно это касается тени. Обратите внимание на ее форму и аккуратно размазывайте цветовые переходы, пока не получиться качественная красивая тень.

Ну вот. Еще несколько мелких штрихов самой маленькой кистью и наша имитация готова. Конечно, настоящие художники, работающие с живыми красками посмеются над такой картинкой, но для начала за 5-10 минут по-меому вполне неплохой результат.

Кстати, более расширенный и сложный вариант подобной техники, который я использую в рисовании портрета, о котором я говорил в начале, основан на применении path и многослойности. Если у меня получится качественный результат я опишу свои действия, в качестве advanced варианта данного описания.