1. для начала вам потребуется картинка. Я использовал ту, что находиться ниже.

2. теперь мы обрежем данное изображение, что бы затем сделать границу. (Правда, не традиционным способом). Растяните Crop Tool, и удерживая одновременно Alt и Shift потяните за угловой квадратик, выходя за пределы изображения. Когда получите нужную вам границу, нажмите Enter.

3. Создадим новый слой-подложку и зальём его белым. Теперь объединим оба слоя (Ctrl+E). Теперь у нас должно получиться что-то вроде этого.

4. Теперь сделаем слой с тенью. Сделайте выделение (Ctrl+A). Создайте новый слой, заполните его чёрным и назовите «Shadow»
5. Теперь мы увеличим размер холста, опять воспользовавшись инструментом Crop. Удерживая одновременно Shift и Alt, вытяните один из уголков за пределы изображения, пока не увеличите холст минимум на половину. Смотрите мой пример ниже.

6. Повернём холст на 90 градусов по часовой стрелке Image > Rotate Canvas > 90° CW
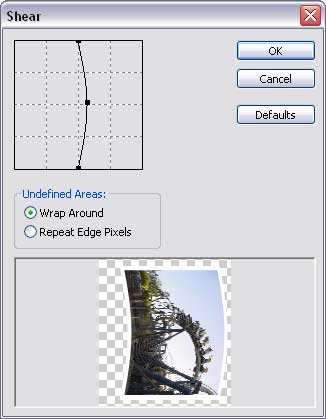
7. Идём в Filter > Distort > Shear и применяем следующие параметры (или те, которые вам больше понравятся).

8. Поворачиваем картинку обратно Image > Rotate Canvas > 90° CCW
9. Теперь применяем размытие по Гауссу к слою «Shadow» (Filter > Blur > Gaussian Blur). Я использовал параметр 7,5
10. Уменьшите прозрачность (opacity) этого слоя до 60%
11. Теперь сделаем блик для нашей фотографии. Для этого сделаем новый слой, поместим его поверх остальных. Далее воспользуемся полигональным лассо. Установим размер растушевки (feather) около 25 px и зальём всё это белым цветом.

12. Уменьшаем прозрачность (opacity) этого слоя до 50%. Снимите выделение (Ctrl+D)
13. Теперь объединяем все слои, за исключением белого фона.
14. Напоследок воспользуемся Free Transform Tool (Ctrl+T), и поверните изображение вправо.

Конечный результат:

Источник: http://demiart.ru