Вот, что у нас получится в итоге:

Шаг 1.
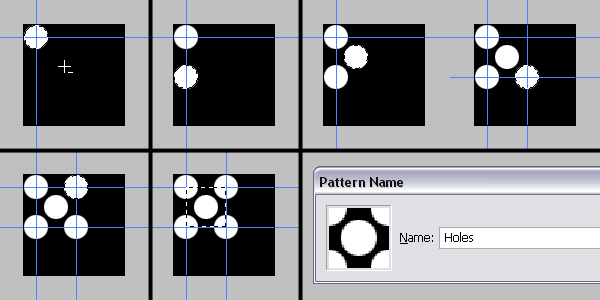
Для начала нам нужно создать образец для узора дырчатого текста. Создайте новый документ размером 100*100 px и разрешением 300 pixels/inch. Залейте фон черным цветом. Возьмите Elliptical Marquee Tool, выставьте стиль инструмента Fixed Size и введите в оба поля значение 24 pixels. Кликните в любом месте документа, а затем подвиньте кружок в верхний левый угол.
Залейте форму белым цветом и поставьте горизонтальную и вертикальную направляющие в центр круга. Удерживая Shift, нажмите клавишу вниз четыре раза, чтобы переместить выделение на 40 пикселей вниз. Вновь залейте белым. Теперь подвиньте выделение на 20 пикселей вверх, на 20 вправо и опять залейте. Теперь подвиньте кружок на 20 вниз и на 20 вправо и залейте белым.
Добавьте еще две направляющих в центр кружка, как показано снизу. Подвиньте выделенную область на 40 пикселей вверх и залейте белым цветом. Теперь возьмите Rectangular Marquee Tool и выделите квадратную область между направляющими. Идите Edit > Define Pattern и назовите образец Holes. Вот мы и сохранили наш узор, можете закрыть документ.

Шаг 2.
Создайте новый документ с размером 1450 * 700 pixels и разрешением 300 pixels/inch. Установите режим цветов RGB. Возьмите Horizontal Type Tool и создайте текст. Я использовал шрифт Arial Black и размер 116.

Шаг 3.
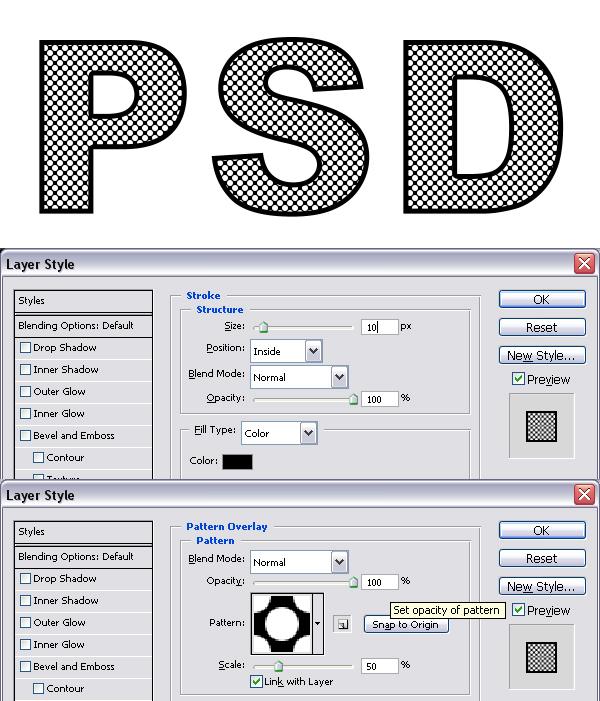
Сейчас мы добавим два стиля слоя. Вначале примените Stroke с настройками Size 10 pixels, Position — Inside, Blend Mode — Normal, Opacity 100% и черным цветом. Теперь Pattern Overlay с параметрами Blend Mode — Normal, Opacity 100%, вместо узора Pattern выберите наш образец «Holes» и scale — 50%.

Шаг 4.
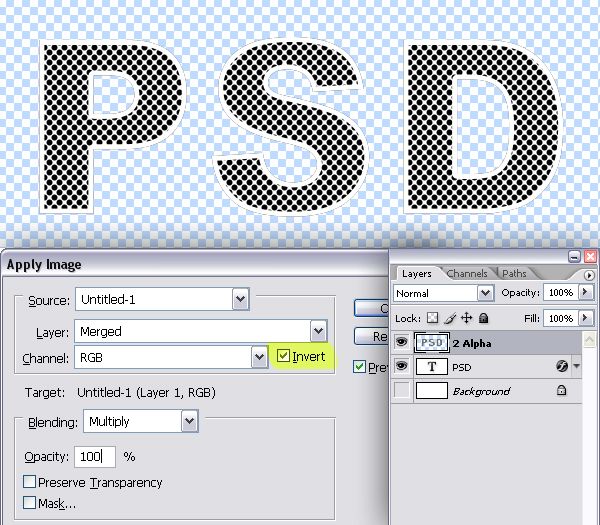
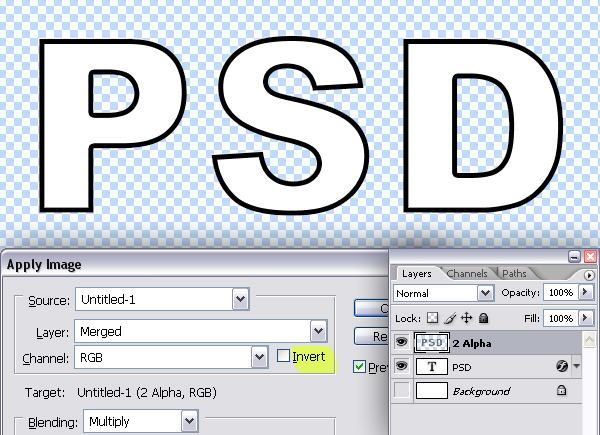
Сделайте слой Background невидимым, создайте новый слой, подвиньте его на вершину палитры и назовите 2 Alpha. Перейдите Image > Apply Image и выберите Invert.

Шаг 5.
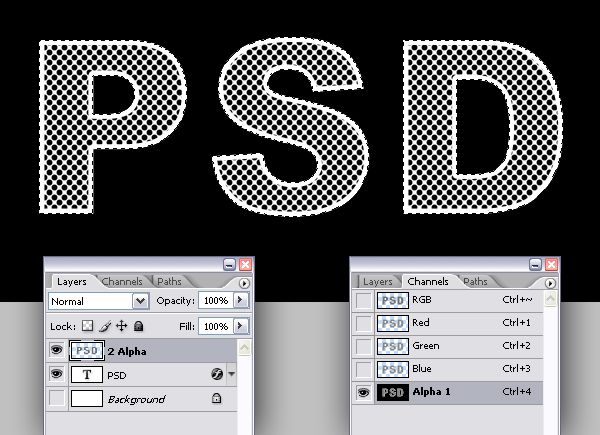
Ctrl + клик на слое 2 Alpha, чтобы загрузить его выделение, затем Ctrl + C, чтобы копировать его. Перейдите в палитру каналов и создайте новый канал. Нажмите Ctrl + V, чтобы вставить скопированное и Ctrl + D для отмены выделения.

Шаг 6.
Перейдите в палитру слоев. Нам больше не нужен слой 2 Alpha, удалите его. Отключите видимость стиля Pattern Overlay на слое с текстом PSD и задайте параметру Text Color белый цвет.

Шаг 7.
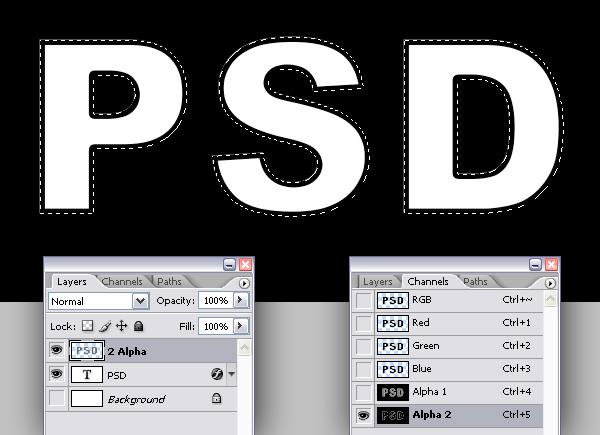
Создайте новый слой выше всех остальных и назовите его 2 Alpha. Сделайте видимым слой Background. Выполните Image > Apply Image и отключите опцию Invert.

Шаг 8.
Загрузите выделение слоя 2 Alpha, скопируйте его (Ctrl + C), перейдите в палитру каналов, создайте новый и вставьте (Ctrl + V). Теперь кликните по каналу Alpha 1, удерживая при этом Ctrl. Загрузится выделение.

Шаг 9.
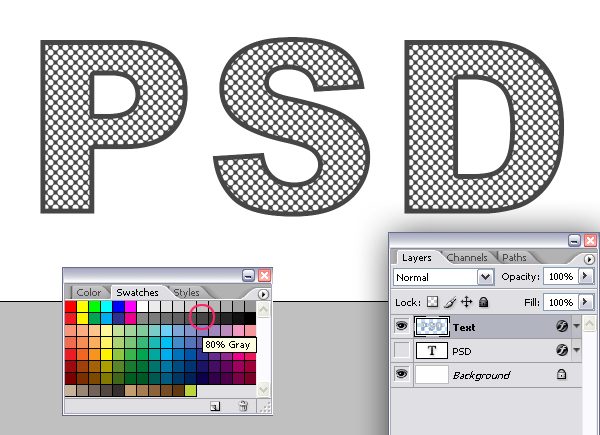
Перейдите в палитру слоев и создайте новый слой с названием Text. Выберите цвет переднего плана 80% серым, нажав Alt + Backspace, а затем отмените выделение.

Шаг 10.
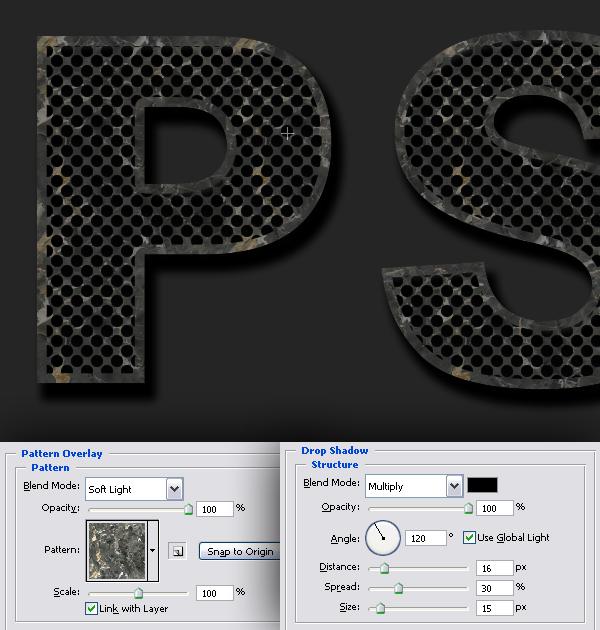
Так как у нас будет темный фон, неплохо было бы сделать его сейчас. Залейте фон 90% серым цветом. К слою Text применим два стиля. Первый Pattern Overlay: Blend Mode -Soft Light, Opacity 100%, Pattern — «Black Marble» (он находится в «Rock Patterns») и Scale — 100%. Второй Drop Shadow: Blend Mode — Multiply, Opacity — 100%, Angle — 120 градусов, Distance — 16 pixels, Spread — 30% и Size — 15 pixels.

Шаг 11.
Идите Layer > Duplicate Layer и назовите копию слоя Paint. Перетащите стили слоя на иконку корзины, как показано ниже.

Шаг 12.
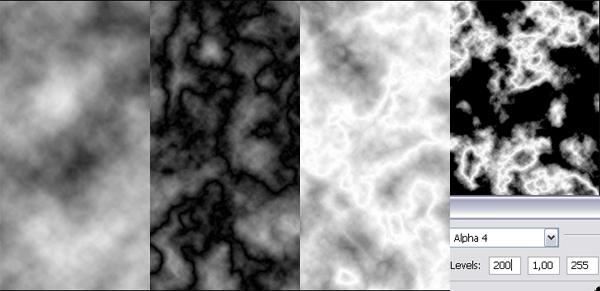
Перейдите в палитру каналов и создайте новый. Выполните Filter > Render > Clouds. Теперь Filter > Render > Difference Clouds. Выполним эту команду дважды, нажмите Ctrl + F. Идите Image > Adjustments > Invert. Далее Image > Adjustments > Levels и выставьте ползунки на 200, 1, 255. Белые пятна в получившемся рисунке будут разрушенными частями краски. Ctrl + клик по каналу, чтобы загрузить его выделение.

Шаг 13.
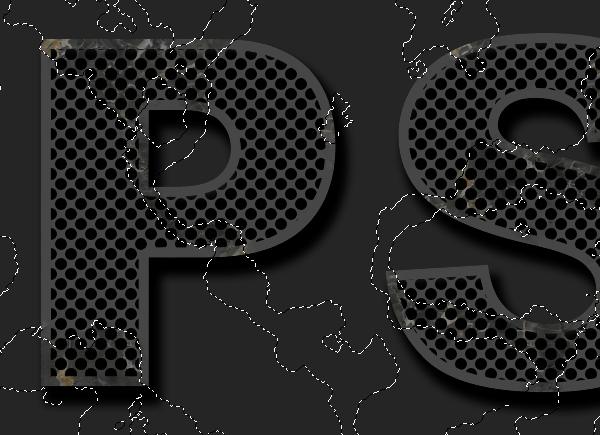
Перейдите на слой Paint и нажмите Delete. Теперь Layer > Duplicate Layer и назовите дубликат Grain. Отключите видимость этого слоя и отмените выделение.

Шаг 14.
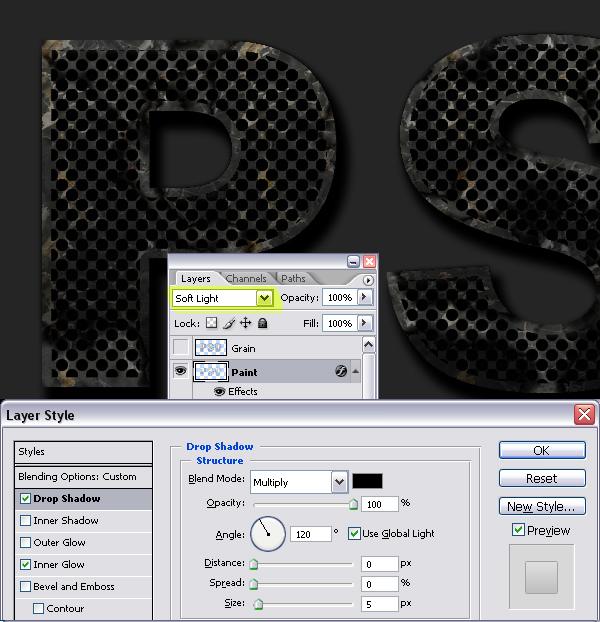
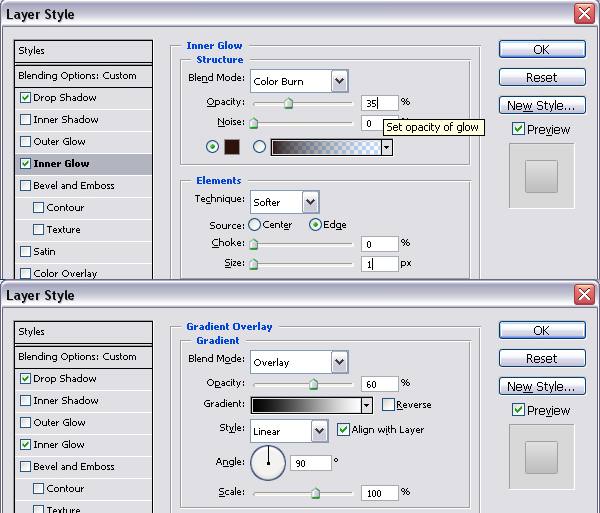
Вернитесь на слой Paint и примените к нему стиль слоя Drop Shadow. Настройки следующие: Blend Mode -Multiply, Opacity 100%, Angle — 120 градусов, Distance и Spreadпоставьте на 0, Size — 5 pixels. Теперь примените Inner Glow — Blend Mode — Color Burn, Opacity 35% и размер Size — 1 pixel. Стиль Gradient Overlay, его параметры: Blend Mode — Overlay, Opacity 60%, цвет бело-черный, Стиль — Linear и Angle — 90 градусов. Режим смешивания слоя Paint поставьте на Soft Light.


Шаг 15.
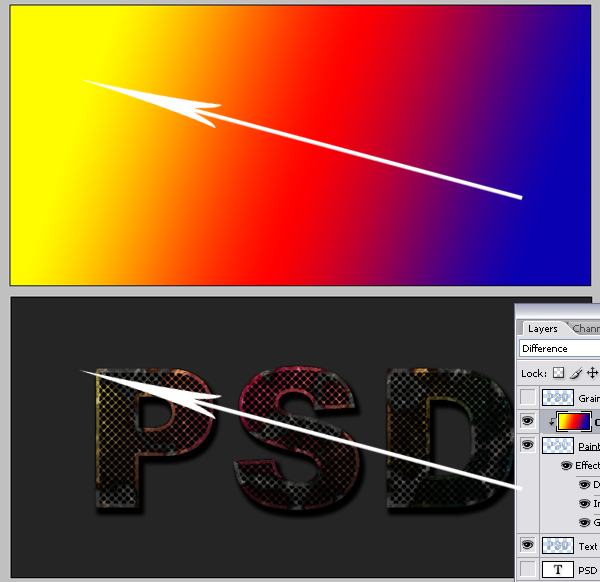
Создайте новый слой, выше Paint и назовите его Color. Возьмите Gradient Tool, откройте редактор градиента и выберите Синий, Красный и Желтый цвета. Тип — Linear. Залейте градиентом слой так, как показано ниже. Удерживая Alt, щелкните на линию между слоями Paint и Color, чтобы сделать слой с цветом обтравочной маской (Clipping Mask). Поставьте Blend Mode слоя Color на Difference.

Шаг 16.
Перейдите на слой Grain в панели слоев и сделайте его видимым. Выполните Filter > Artistic > Film Grain. Поставьте Grain на 10, Highlight Area и Intensity — 0, а Blending Mode слоя на Color Dodge.

Шаг 17.
Загрузите выделение слоя Text. Создайте новый слой с именем Highlight и поместите его в самую вершину палитры. Возьмите Elliptical Marquee Tool и курсором мыши подвиньте выделенную область на 1 пиксел влево и на 1 вверх. Залейте выделение белым цветом. Теперь подвиньте выделение на 1 пиксел вправо и на один вниз и нажмите Delete. Добавьте слою стиль Outer Glow. Настройки такие: Blend Mode — Overlay, Opacity 100% и Size — 2 px.

Шаг 18.
Перейдите в панель каналов и загрузите выделение канала Alpha 2, кликнув по его иконке удерживая Ctrl. Перейдите в панель слоев и создайте новый выше всех. Назовите его Highlight 2 и залейте белы цветом. Подвиньте выделенную область на 2 пиксела вправо и на 2 вниз и удалите, нажав Delete. Отмените выделение.

Шаг 19.
Filter > Blur > Gaussian Blur и примените размытие в радиусом 1 px.

Шаг 20.
Вновь загрузите выделение канал Alpha 2 в палитре каналов. Вернитесь к слоям и создайте новый с именем Shade. Подвиньте выделенную облатсь на 2 пиксела вверх и на 2 влево. Залейте выделение черным. Теперь подвиньте на 2 пиксела вправо и на 2 вниз. Очистите клавишей Delete.

Шаг 21.
Отмените выделение, нажав комбинацию клавиш Ctrl + D. Размойте слой, Filter > Blur > Gaussian Blur с радиусом в 1 px.

Шаг 22.
Ctrl + клик по слою PSD (слой с текстом) для загрузки выделения. Теперь создайте новый слой выше всех других и назовите его Shade 2. Выполните заливку черным. Подвиньте выделение на 2 пиксела вверх и на 2 влево и нажмите Delete. Вновь Ctrl + клик по иконке слоя PSD и идите Filter > Blur > Gaussian Blur. Параметр Radius установите на 2 px.

Шаг 23.
Снова Ctrl + клик по слою PSD (слой с вашим текстом). Вновь Layer > New Layer с названием Highlight 3. Подвиньте его в самый верх палитры слоев. Заполните выделенную область черным цветом. Подвиньте выделение на 2 пиксела вверх и на 2 вправо и нажмите Delete. Еще раз загрузите область слоя PSD (Ctrl + клик) и перейдите Filter > Blur > Gaussian Blur. Размойте слой радиусом в 1 px. Отмените выделение.

Шаг 24.
Создайте новый слой выше слоя Background и назовите его Texture. Залейте черным и идите Filter > Render > Lens Flare. Выставьте опции Brightness — 160% и Lens Type — 50-300 mm zoom. Выполните Filter > Render > Difference Clouds. Теперь Image > Adjustments > Desaturate. Далее применим фильтр Glass — Filter > Distort > Glass. Настройки фильтра следующие: Distortion 20, Smoothness 2 и Scaling 100%. В заключении добавим стиль слоя Gradient Overlay. Его параметры: Blend mode — Multiply и непрозрачность Opacity — 70%.

Шаг 25.
Вы можете использовать любые варианты цвета или градиента на слое Color, а так же любую текстуру в качестве образца для узора слоя Text.

Заключение
Вот и все! Я надеюсь, вы узнали из урока что-то новое и насладились работой.
Финальный результат:

Источник: http://demiart.ru