1. Кофе, чай или…
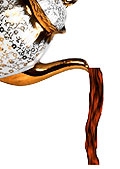
На рисунке ниже вы можете видеть предварительный результат того, что я хочу показать вам в этом примере. А именно попытку создать льющуюся жидкость используя только инструменты и фильтры Photoshop.
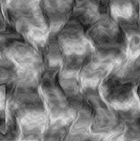
Чтобы сделать этот эффект, я создал новое RGB изображение размером 1200х1200 пикселей (гораздо больше, чем картинки которые вы здесь видите). В нескольких шагах ниже значения, используемые для достижения определенных эффектов применения фильтров, будут зависеть от размеров вашего изображения. Я начал с облаков, вы видите их ниже на второй картинке, создал новый слой и выбрал Filter > Render > Clouds. Clouds это фильтр, создающий случайный (каждый раз разный) облакоподобный рисунок используя два цвета. По умолчанию черный с белым.


2. Искажения
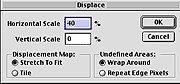
Сейчас я собираюсь изменить слой с облаками, чтобы он выглядел больше похожим на жидкость, для этого я применил фильтр Displace из группы Distort. Этот фильтр берет изображение (вы указываете какое) и использует его характеристики чтобы воздействовать на пиксели в вашей картинке. Выбрав Filter > Distort > Displace сначала я увидел это диалоговое окно.

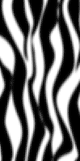
В нем я ввожу значения контролирующие направление и величину искажения. Используемые числа зависят от разрешения вашего файла. Для получения желаемого эффекта я поставил 40 в Horizontal Scale box и ничего в Vertical Scale. Далее вы должны указать файл, используемый в качестве карты смещения (Displacement Map) т.е. изображение используемое для искажения ваших облаков. Я использовал эту картинку:

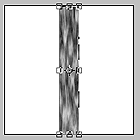
Результат работы фильтра видно на рисунке ниже. Если вы хотите узнать больше о том как работает этот фильтр посмотрите тутор Смещённый текст.

3. Масштабирование и Искажение (Снова)
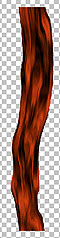
В конце концов я собираюсь получить что-то, напоминающее льющуюся жидкость. Так что дальше я выделяю свою картинку (Select:All) и масштабирую её используя Edit > Transform > Scale. Если вы будете держать кнопку Alt и масштабировать одну сторону изображения по направлению к центру, противоположная сторона будет также двигаться к центру. После нажатия Enter у меня есть сильно суженная версия того, что было в предыдущем шаге. Но вода не льется так ровно, и чтобы придать этой форме реалистичный вид, я возвращаюсь к фильтру Displace. В этот раз я применил ту же карту смещения, поставил 0 в Vertical Scale box и понизил значение до 10 в Horizontal Scale box.

4. Выбираем цвет
Следующее, что я хочу сделать это небольшая раскраска. Я собираюсь придать жидкости вид кофе или чая. Во-первых, я выбрал Image > Adjust > Brightness/Contrast и поднял контраст до значения в +30 чтобы детали выглядели очень резко, как вы можете увидеть на отражающей жидкости. Потом я изменил цвет выбрав Image > Adjust > Hue/Saturation. Я поставил флажок Colorize и передвигал позунки Hue (цвет) и Saturation (интенсивность) пока не получил что хотел.

5. Подправим немного
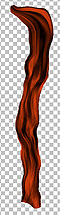
На мой взгляд эта более-менее прямая фигура выглядит не совсем естественно. Поэтому я налил немного воды и посмотрел как она выливается из чашки. Поток воды имеет небольшие завихрения, чтобы имитировать их я обратился к фильтру Shear. Это еще один фильтр из группы Distort, который позволит сделать именно то, что нужно.

Далее я применил трансформацию Perspective для сужения струи книзу. Эксперементируя с водой я заметил, что поток жидкости, за небольшими исключениями, течет струей сужающейся по мере удаления от источника. Я выбрал Edit > Transform > Perspective и немного передвинул нижние углы как показано ниже.

6. Источник жидкости
Сейчас самое время связать мой рисунок с реальными объектами. Во-первых я зашел в меню Image и выбрал Canvas size, где увеличил рабочую область, чтобы добавить в дальнейшем другие картинки. Потом я добавил этот кофейник и передвинул «жидкость» на место. Теперь поработаем с областью около носика.

7. Мистер Liquify
Здесь вы можете увидеть исходную картинку и результат после обработки. Чтобы завернуть и заострить её так, как будто она льется из носика, Я применил Filter > Liquify (есть в Photoshop 6 и выше). Liquify действует как комбинация нескольких Distort фильтров, но у вас есть возможность выборочно применять искажения, используя кистеподобные инструменты. У Liquify есть одна досадная особенность: вы не видите никаких слоев кроме того, в котором работаете. Поэтому проверьте в каком слое вы находитесь. Для работы я использовал Warp Tool , изменяя размеры кисти. Инструменты легко понятны и вы быстро прочувствуете их. Я просто передвинул несколько пикселей в нужном направлении.


8. Накладываем маску
Чтобы исправить область вокруг носика, создаем Маску слоя. Для этого кликните на иконке Add Mask
Дальше я кликнул на иконке маски (черно-белая справа от иконки слоя), выбрал аэрограф и маленькую кисть с грубыми краями, потом закрасил черным цветом ту часть которую хотел скрыть. Теперь жидкость выглядит так, как будто и в самом деле выливается из кофейника.


9. Чашка
Сейчас, чтобы не дать моей псевдожидкости устроить большой беспорядок, я добавил картинку на которой кто-то держит кружку. Мне нужно чтобы выглядело так, как будто жикость и в самом деле льется в чашку, поэтому я снова создаю Маску слоя. (прим. перев.: по-видимому автор перетащил иконку слоя с жидкостью на иконку добавления маски слоя)
Сначала я нарисовал овальную рамку выделения используя эллиптическое выделение (Elliptical Marquee Tool), затем поместил её на нужное место при помощи стрелок на клавиатуре. Теперь я могу скрыть ту часть картинки, которая не должна быть видна. Убедитесь что вы все еще работаете в Маске слоя. Видите контур вокруг иконки маски? Он говорит о том, что все что я делаю действует на маску, а не на само изображение. В маске я закрасил черным ту часть жидкости, которая не должна быть видна из-за края чашки.

10. Размоем маску
Если вы хотите представить несколько изображений как одно целое, хорошим завершающим шагом будет размытие границ фигур. Существует несколько способов сделать это, но в последнее время я просто немного размываю маску слоя. В этом и состоит трюк. Сравните границу жидкости на картинке ниже и на картинке из шага 11. Я применил размытие по Гауссу (Gaussian blur), и маска стала выглядеть более нечеткой.
В завершении у меня появилось несколько соображений относительно цвета моей жидкости. В конце концов я ведь не пью кофе. Но мне кажется, он не должен быть таким темным и коричневым. Я выбрал Image > Adjust > Brightness/Contrast… и передвинул оба ползунка на положительные значения за тридцать, чтобы немного изменить жидкость. Так выглядит лучше.


11. Перерыв на кофе!
Whew! Вы неплохо потрудились, не так ли? Возьмите Тайм-аут.
Пока вы отдыхаете взгляните на наш результат. Выглядит довольно хорошо. Если вы знаете на что вы смотрите, вас не одурачить, но покажите кому-нибудь еще эту картинку и у них не возникнет сомнений. Ещё одна победа для Photoshop!

Источник: www.demiart.ru