Для начала нам потребуется создать документ с черным фоном. Я сделал его размером 600Х600.
Нарисуйте вертикальную линию в середине (шириной примерно 5 пикселей)

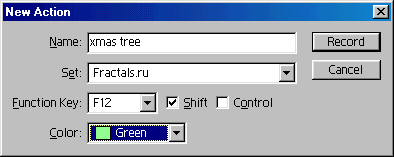
Следующим шагом будет запись скрипта.
Если вам неинтересно или лень, можно сразу скачать action (для Photoshop 7) и перейти ко второй части.

Как видно из скриншота, горячая клавиша shift+F12 (можно назначить любой клавише, очень рекомендую-это облегчит жизнь).
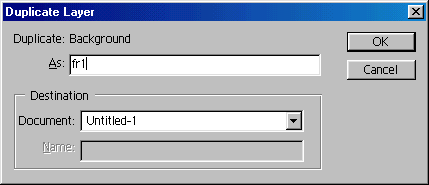
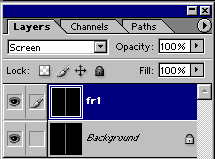
Потом продублируем слой (layer > duplicate) и изменим тип смешивания на «Screen» («экран»)


Я назвал его «fr1«. Скопируйте этот слой («fr1«) еще 2 раза.

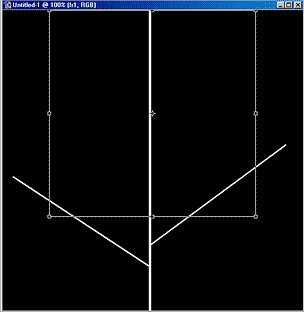
O.K. Нажмите Ctrl+T чтобы бызвать свободную трансформацию. Поверните слой, как показано на скриншоте.

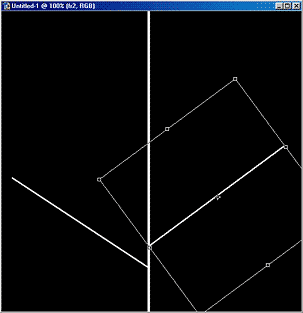
Переключитесь на следующий слой и повторите с ним аналогичную операцию.

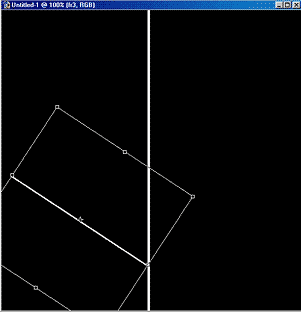
Ну а теперь последний слой так же как и на скриншоте:

Переключитесь на последний слой (fr3) и дважды слейте с предыдущим (Ctrl+E). Уменьшите яркость слоя (Image > Ajustments > Brightness/Contrast, яркость установить 50%). Опять слейте с предыдущим слоем и обрежте края всего рисунка, чтобы убрать невидимые части.

Остановите запись скрипта.
Вы можете сказать «Ну и что? А где же обещанный фрактал?».
Так вот, теперь нажмите на вашу «горячую клавишу» (я ведь рекомендовал назначить скрипту клавишу? ладно, просто запустите скрипт) а потом еще… и еще разик… и еще несколько…
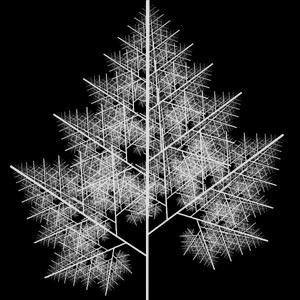
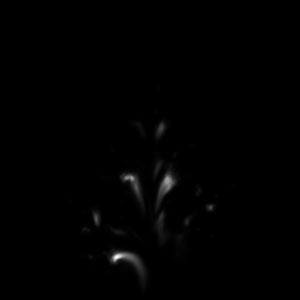
Должно получиться что-то вроде этого:

Часть 2
Ну а теперь можно поразвлекаться. Нарисуйте что-нибудь белой кистью на черном фоне и запустите скрипт несколько раз. К примеру вот это исходная картинка:
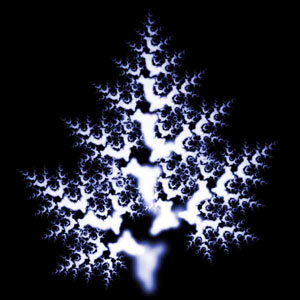
Должно получиться что-то вроде этого:

А вот что в результате вышло (единственное изменение — «colorize» в «Hue/Saturation«)

Ну а вот что я использовал для главного скриншота.

После получения черно-белого варианта я настроил яркость/контраст и «раскрасил» его разными цветами, поставив в опциях кисти «color«.

Источник: www.demiart.ru