Создадим новое изображение с прозрачным задним фоном, установив его размеры равными размерам будущего конуса: к примеру, 200х211 пикселей.
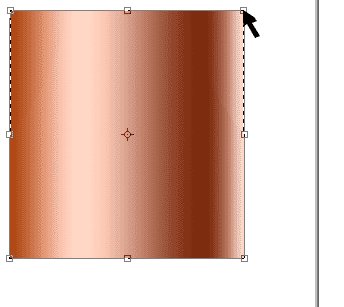
В палитре Слои (Layers) создадим новый слой и назовем его Cone. На слое Cone с помощью инструмента Прямоугольное выделение (Rectangular marquee tool) нарисуем выделение по всему размеру изображения.

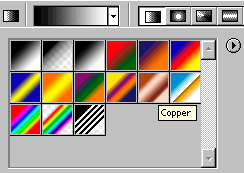
Нажав клавишу G, сделаем активным инструмент Градиент (Gradient tool). В опциях определим вид градиента как Линейный (Linear) и выберем в качестве шаблона Медь (Copper).

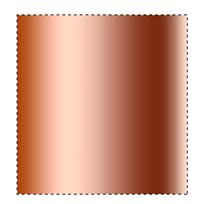
Зальем выделение выбранным градиентом, проведя горизонтальную линию поперек выделения слева направо.
Совет 1.
Чтобы создать ровный линейный градиент, удерживайте при его создании клавишу Shift.

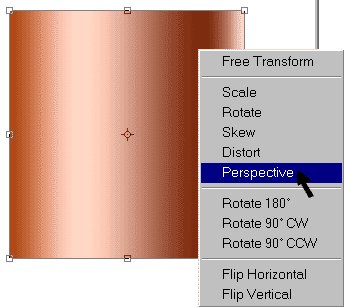
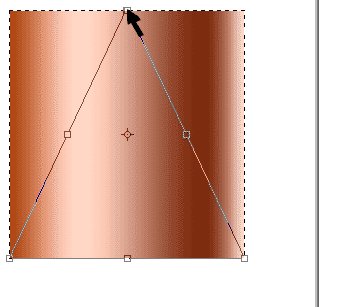
Посредством нажатия Ctrl+T применим команду Свободное преобразование (Free transform). Кликнув правой кнопкой на области, ограниченной маркерами, выберем Перспективу (Perspective).
Переместим любой из верхних угловых маркеров в центр таким образом, чтобы образовать треугольник.
Если у нас все получилось, для завершения преобразований нажмем Ввод (Enter).
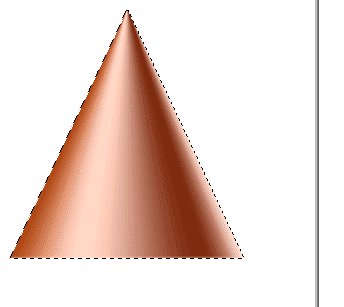
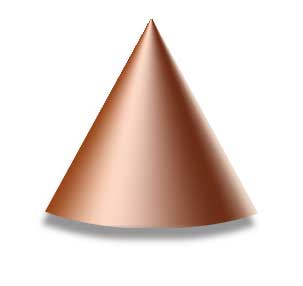
Посмотрим теперь на созданное изображение: не правда ли, получился довольно правильный конус.
Совет 2.
Запомните этот метод. Это самый легкий и быстрый способ нарисовать в Photoshop равносторонний треугольник.

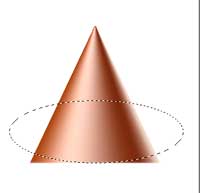
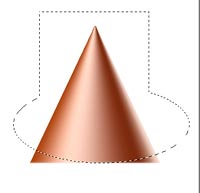
Для придания нашему конусу завершенного вида с помощью инструмента Эллиптическое выделение (Elliptical marquee tool) образуем выделение в форме эллипса с центром в точке пересечения высот треугольника; другими словами, выделение должно занимать пространство от основания треугольника до его середины. Попробуйте использовать Направляющие (Guidelines) — Вам будет легче.
Совет 3.
Не забывайте удерживать пробел, рисуя выделение.

Теперь наша задача — добавить прямоугольное выделение к уже существующему эллиптическому. Удерживая клавишу Shift, постарайтесь создать выделение сверху вниз таким образом, чтобы невыделенными остались лишь углы у основания треугольника; они-то как раз нам и нужны.
Нажав Ctrl+Shift+I, инвертируем выделение. Затем нажмем Del и удалим лишние части изображения, включая острые углы треугольника.

Посмотрите внимательно на получившееся изображение.
Есть еще скептики, утверждающие, что нарисовать даже простейшую геометрическую фигуру в Photoshop, — порой трудновыполнимая задача?

Для примера, с помощью вышеописанного метода создана носовая часть этой ракеты.

Источник: www.demiart.ru