
PSD-файл (rapidshare)
PSD-файл (mediafire)
шрифт (Signfont)
кисти
текстура меха
Шаг 1
Создайте новый документ 1000х1000 рх 300 ppi. Удерживая Shift, залейте фон радиальным градиентом от центра к краю документа (цвета от #003300 к #022100).

Шаг 2
Возьмите custom shape tool, установите режим Fill pixels. Выберите отпечаток лапы собаки (если таковой не имеется, то кликните на маленьком треугольнике в правом верхнем углу и из появишегося списка выберите Animals). Установите цвет #003300 и добавьте лапы разных размеров (при рисовании лапы удерживайте Shift для сохранения пропорций). Убедитесь, что каждый отпечаток располагается на отдельном слое. Удерживая Alt, выделите каждый отпечаток и сдвиньте копии влево и вниз, чтобы они смотрелись как отпечатки идущей собаки. Расположите отпечатки под разными углами (не забудтьте повернуть копии на тот же угол, что и оригинал).

Шаг 3
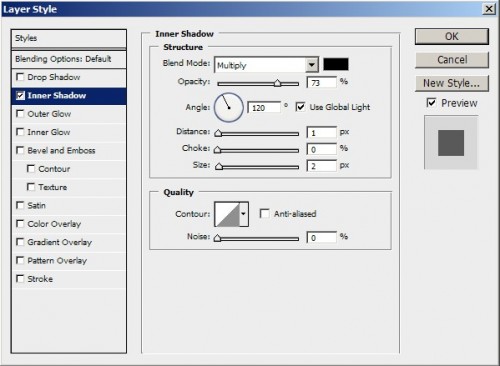
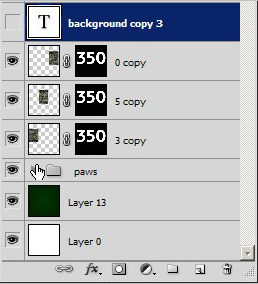
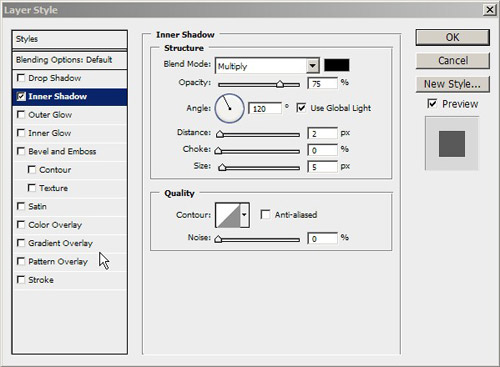
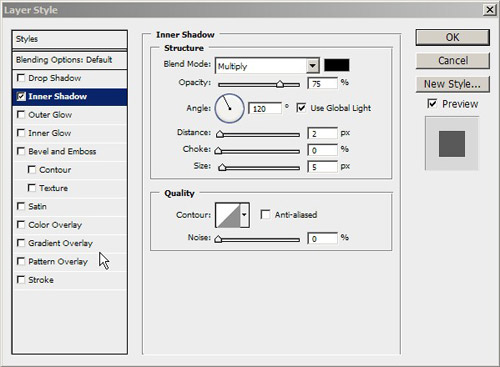
Примените Inner shadow к любому слою с отпечатком лапы. Затем кликните на слое правой кнопкой мыши и выберите Copy Layer Style. Вставьте скопированный стиль на остальные слои с лапами. Выделите все слои с лапами и сгруппируйте их, назовите группу «paws».


Шаг 4
Загрузите шрифт Tiresias Signfont и добавьте текст (размер шрифта автора 129.56 pt) и расположите его посередине. Автор выбрал число 350, так как по мнению ученых для предотвращения глобального потепления необходимо снизить концентрацию углекислоты до 350 частей на миллион.

Шаг 5
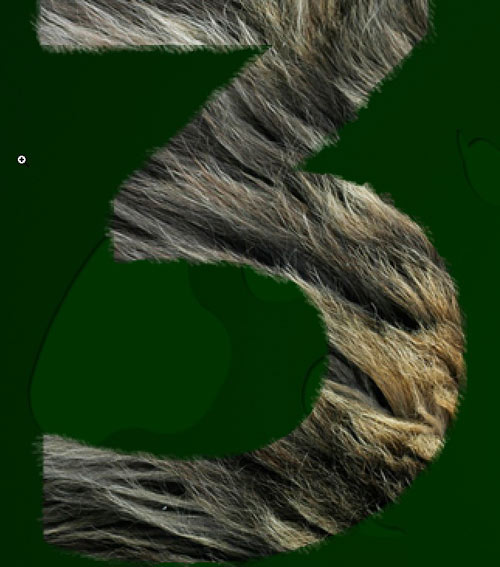
Загрузите первую текстуру с Bittbox (скажите за нее спасибо Caleb и Jay). Измените размер шерсти так, чтобы она закрывала цифру. Поверните мех, разместите текстовый слой над слоями с мехом.

Шаг 6
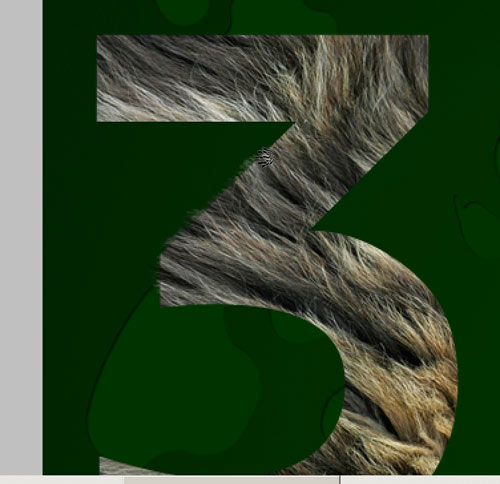
Ctrl+клик на слое с текстом, чтобы загрузить выделение. Перейдите на слой с мехом и добавьте маску. Повторите процесс для всех слоев с мехом. После этого скройте текстовый слой и снимите выделение.


Шаг 7
Выберите кисть texture 5 из набора assorted brushes. Установите белый цвет и пройдитесь кистью по краям букв. Убедитесь, что работаете на маске. Цель этого шага — избавление от острых (резких краев).

Шаг 8
Загрузите набор FUR BRUSHES. Выберите любую кисть (автору наиболее оптимальной показалась кисть fur1), установите диаметр около 20 рх и пройдитесь по краям букв.

Шаг 9
Поворачивайте используемые кисти для каждого края. Постарайтесь, чтобы угол кисти совпадал с направлением меха.


Шаг 10
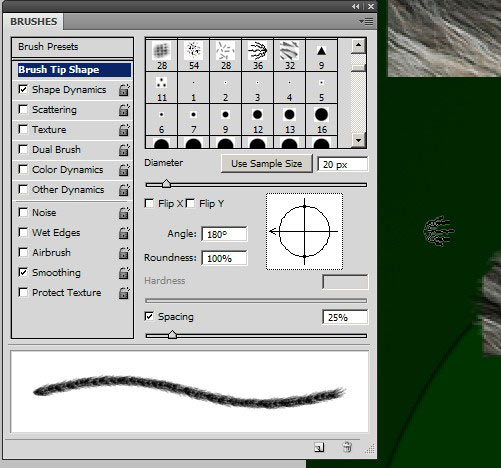
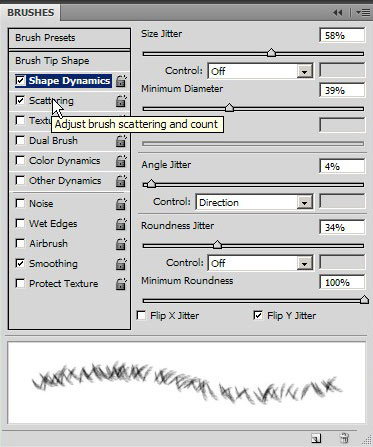
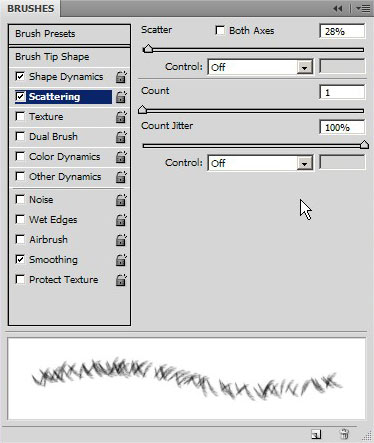
Варьируйте размер и угол кисти, пока буквы не станут выглядеть меховыми. Продолжайте добавлять шерсть по краям, используя кисть veining feather из набора Faux finish. Установите следующие параметры для кисти.



Шаг 11
Попробуйте кисть без scattering или shape dynamics, изменяйте угол в зависимости от стороны буквы и направления меха, а также используйте много одиночных кликов.

Шаг 12
Добавьте штрихи большего размера, установив диаметр кисти 50 рх.

Шаг 13
Псоле добавления нужного количества меха на текст продублируйте три слоя с мехом и слейте копии. Если все шло по плану, то у вас должно получиться что-то вроде этого:

Шаг 14
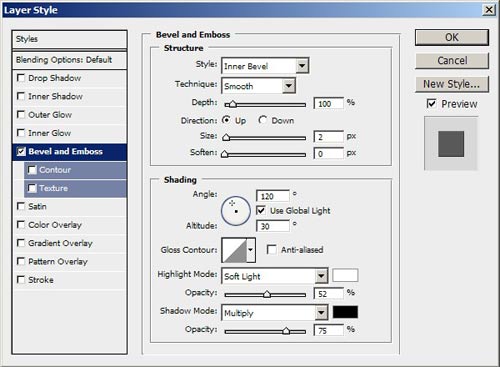
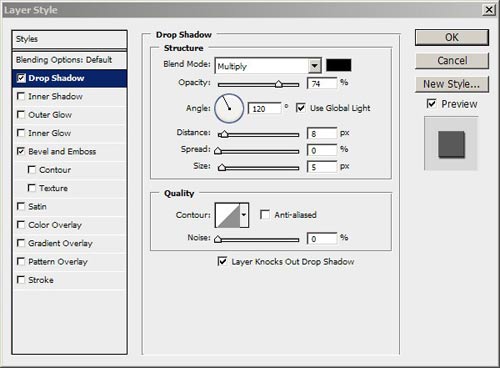
Примените bevel and emboss и Drop shadow к слою с мехом.


Шаг 14
Ctrl+клик на слое с мехом. На новом слое залейте выделение темно-зеленым цветом. Сдвиньте его вниз и вправо, нажав по девять раз на соответствующие стрелки на клавиатуре. Уменьшите opacity слоя до 63%, разместите его под слоем с мехом.

Шаг 15
Продублируйте слой с тенью, примените фильтр motion blur под углом 120 градусов и со значением distance 42. Удерживая Shift, сдвиньте этот слой вниз и вправо, нажав на стрелки по одному разу.

Шаг 16
Продублируйте предыдущий слой, сдвиньте копию вниз и вправо, нажав по два раза на стрелки. Уменьшите opacity слоя до 18%.

Шаг 17
Выберите три слоя с тенью и слой с текстом, нажмите Ctrl+T, уменьшите цифры и тени до 73% от оригинала (на панели опций установите значение W (Width) 73%, нажмите кнопку Maintain Aspect Ratio).

Шаг 18
Используя загруженный шрифт, добавьте текст ‘GLOBAL WARMING’ (цвет: # 436605, жирный шрифт). Примените Inner Shadow.

Конец

Источник: http://demiart.ru