Автор статьи: Аверин Александр
Делаем сайты прямо в графическом пакете.
Взглянув на название обзора многие, наверное, подумали — ну вот, АСЕ нашел очередной WYSIWYG инструмент для создания сайтов будет нам его нахваливать на все лады. Однако это не так. Те, кто уже знаком с Adobe ImageReady, знают, что этот пакет предназначен для другого. До выхода новой версии пакет позиционировался как некий придаток к PhotoShop с очень небольшим набором функций создания изображений для Web. Сразу отмечу, что предыдущая версия использовалась мной только для создания анимированных GIF изображений, ни на что другое она, к сожалению не годилась.
>

Теперь ImageReady стал по-настоящему мощным инструментом для Web.
Кстати, довольно странным является тот факт, что ImageReady уже не распространяется отдельно от PhotoShop, по моему мнению этот пакет вполне заслуживает отдельного распространения.
Что же так очаровало вашего покорного слугу в этом пакете? А вот что:
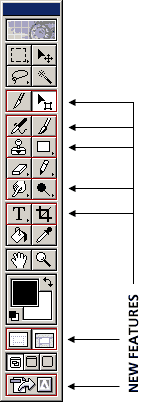
Набор новых инструментов перешедший от PhotoShop (в старой версии таких возможностей и близко не было). Теперь прямо в ImageReady можно создавать изображения практически так же как и в PhotoShop, причем работа некоторых инструментов даже более продвинута чем в PhotoShop. Пример — инструмент Type Tool. Теперь работа с ним больше напоминает работу с текстом в векторном пакете.

Обратите внимание на два самых верхних новых инструмента в палитре — эти инструменты предназначены для нарезания изображения на куски. Рассмотрим, как это делается в ImageReady. Первый инструмент предназначен собственно для нарезания. Просто протягиваем прямоугольное выделение и получаем один из «кусков» (slices). Несколько движений этим инструментом и ваше исходное изображение порезано на аккуратные кусочки.
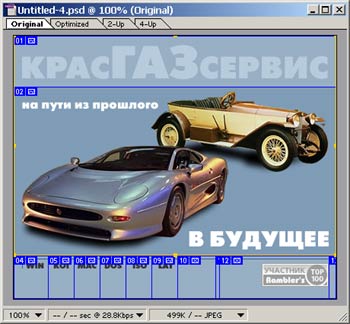
Но этим дело не заканчивается. При помощи второго инструмента вы можете изменять размеры кусочков, передвигать их. Очень удобна система выделения активного куска — обратите внимание на скриншот, там центральная часть с автомобилями явно ярче чем остальные — именно так и выделяется активный в данный момент кусок.

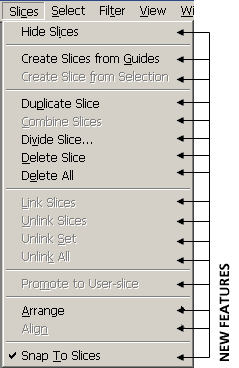
В связи с введением такого интересного инструмента появлось и новое меню, возможности которого вы видите на картинке.

Ну порезали мы изображение, и что? Эка невидаль — то же самое и в SmartSaver можно делать. Изюминка в другом.
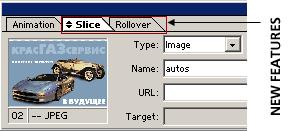
Во-первых, вы сами можете задать каждому из кусочков свой алгоритм оптимизации (GIF, JPG, PNG с разными параметрами). Во-вторых, заранее назвать кусочек понятным именем, под которым затем он и будет сохранен (а не как в SmartSaver — tra_la-La2×1.gif). В-третьих, можно указать будет ли текущий кусок вообще картинкой, или может быть это будет пустое место (под текст, например). В-четвертых, вы можете сразу создать эффект rollover (перекатывания картинок при наведении мышки), причем создание этого эффекта делается очень просто и интуитивно понятно.
После проделывания всех этих операций вам достаточно лишь нажать кнопку save optimized в меню File и получить готовую HTML страничку, со всеми необходимыми JavaScripts, с прозрачными «распорками» из картнки 1×1 (довольно известный прием). И все что вам останется сделать это слегка подкорректировать код. И все, основа дизайна сайта готова, можно добавлять туда контент. Лично меня эта возможность ImageReady просто потрясла. Особенно если учесть качество ее реализации.

Появление новых возможностей для создания анимированных GIF-файлов. Как я уже говорил, мое знакомство с первой версией началось как раз с создания подобных файлов. В новой версии эта возможность не была забыта, напротив она была расширена и преумножена. Во-первых теперь можно анимировать не только прозрачность и положение объекта, но и изменения в «эффектах»

Во-вторых, были добавлены средства оптимизации анимации (хотя при сохранении ImageReady это тоже делает).

А создание самих анимаций осталось все таким же простым и удобным. Вот, например, как делается в ImageReady несложная анимация.
- создаем исходное изображение (в моем случае это круг в левом верхнем углу изображения)
- делаем несколько ключевых кадров (создается новый кадр и делается перемещение объекта)
- при помощи tween (смотри картинку выше) создаются переходы из одного состояния в другое
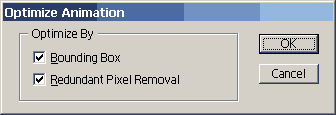
- делается оптимизация при помощи специальной опции
- задаются временные интервалы для каждого кадра или для анимации в целом
- сохраняем с нужным качеством и при нужном размере файла и получаем вот такой результат:

Просто, легко, удобно и со вкусом Ж8-)
Небольшие изменения и улучшения.
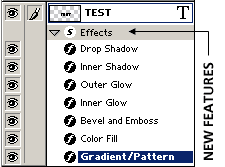
- Прежде всего была изменена палитра Layers. Теперь она выглядит так (см. рисунок слева). Видите как показываются эффекты? Очень напоминает After Effects, не так ли?
- Кроме того были добавлены новые эффекты: Color Fill и Gradient/Pattern.
- Еще изменен принцип history. Если раньше при нажатии пункта «отмена» (или комбинации Ctrl+Z) вы просто отменяли — не отменяли последнее действие, то теперь нажимая раз за разом этот пункт вы будете отменять все новые и новые действия, которые вы произвели с картинокой.
- Как и в PhotoShop в ImageReady добавились новые средства для работы с текстом (режимы сглаживания и др.)
- Появилась новая возможность сохранения в формате GIF — с применением разработки Adobe — Lossy GIF
- Добавилась новая панель — styles (очень напоминает подобное творение в ImageStyler)

Общий вывод — ImageReady вобрала в себя все лучшее от своей старой версии и добавила некоторые полезные возможности от ImageStyler и PhotoShop. Мне кажется, что у этого пакета впереди еще много побед. Кстати благодаря его появлению, вслед за SmartSaver в мою «корзину» полетел и GIF Animator. Вот так