Очевидно и не вызывает сомнений, что сфера высоких технологий развивается быстро и бурно. Так случилось и со средствами, помогающими отображать информацию. Прошло не более двух лет, и обычные ЭЛТ-мониторы уступили место полностью и безоговорочно своим ЖК-собратьям, имеющим к тому же тенденции стремительно терять в цене. Это позволило не просто улучшить геометрию изображения, но и передачу цвета. Отсутствие такого вредного мерцания у ЖК-мониторов позволило значительно снизить утомляемость глаз. Стоит только вспомнить подобное утверждение, приводимое в пользу TFT-панелей, которое вызывало столько споров, и не вызывающее сомнений теперь. ЖК-дисплеи намного лучше приспособлены для повседневной и рутинной работы рядовых пользователей. И именно этот фактор заставил искать более качественный алгоритм отображения шрифтов. Одним из таких решений, хотя и не сразу, но со временем, получившим определенное признание в среде пользователей, и которое на сегодняшний день стал одним из самых популярных на современных платформах – это ClearType. ClearType является технологией рендеринга и стал причиной разработки самых новейших веб-ориентированных шрифтов.
Не будем вдаваться в суть этой технологии. Коротко можно сказать следующее: субпиксельный редеринг позволяет добиться самого качественного сглаживания шрифтов на экране. Кто-то может сказать: а мне не нравятся видимые «цветастые ореола» вокруг букв, но это дело привычки. Но и здесь существует ряд немаловажных факторов.
Технология никогда не застывает в одной точке, а тем более такая отрасль, как компьютерная, которая находится в постоянном развитии. Поэтому алгоритм ClearType в операционной системе Vista реализован немного лучше, чем в такой популярной Windows XP. Становится очевидным, что в новой Vienna (и всех последующих версиях данной системы) данный метод будет и дальше подвергаться шлифовке и оптимизации. Как многим кажется, субпиксельное сглаживание самым оптимальным образом реализовано в MacOS X ( технология непосредственно векторного редеринга Quartz), причем Leopard все же выглядит самую малость, но лучше, чем в Tiger. А вот пользователи UNIX-систем могут использовать надстройку FreeType, которая позволяет добиться максимально качественного сглаживания шрифтов для экрана.
В общем, скажу откровенно: пять лет назад меня сильно напрягала хорошо различимая «цветастость» в XP (пришлось отключить отображение ClearType и любоваться на не сглаженные буквы), то теперь я просто не вижу этого эффекта, хотя у меня остался всё тот же монитор, правда теперь он подключен к «маку».
Впрочем, это уже не такие уж и важные мелочи. Главным остается тот факт, что крупнейшие производители программного обеспечения сделали свою ставку на ClearType и его аналоги, и остались в выигрыше. Технология постоянно улучшается и со временем получит свое 100% применение. Как долго будет протекать этот процесс внедрения, причем повсеместного – покажет время, но сейчас, вполне можно сказать то, что дизайнеры должны ориентироваться только на сглаженный текст, который достигается с помощью этой или ей подобной технологией.
Честно говоря, именно появление ClearType и дало повод Microsoft начать разработку нового поколения шрифтов, которые придут на замену морально устаревшему набору Core Fonts For Web. Он отлично служил нам десяток лет, пока не наступила пора для качественно сглаженного текста.
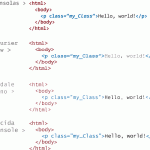
Мы уже разобрали примеры, в которых даже неопытному пользователю видны все недостатки шрифтов из набора десятилетней давности. Новая же технология требует и новые шрифты.
Как обычно бывает, на помощь специалистам из Microsoft пришли профессионалы компании Ascender Corporation. Они разработали серию гарнитур, объединив их в набор ClearType Fonts Collection.
Рассмотрим эти новые шрифты более подробно, так как они представляют большой интерес для работы современного веб-дизайнера.
Впервые данный набор появился в составе ПО Microsoft Office 2007, немного позже также вошел в состав всем известной Windows Vista. Пользователи, имеющие более ранние версии Windows (2000, 2003 Server, XP) могут совершенно бесплатно скачать PowerPoint Viewer 2007. После его установки в системе будут и все шрифты из набора, о котором идет речь, а именно ClearType Fonts Collection. На «маки» шрифты попадают вместе с программой Microsoft mac:Office 2008. Только в одной системе нет этих шрифтов, а именно в ОС семейства Linux. Данный набор не входит в комплект штатной поставки. Но его можно приобрести как по отдельности, так и в полном наборе у Ascender Corporation. Как говорится, спрос рождает предложение и поэтому найти нужные шрифты для бесплатного использования в любом ОС не проблема, было бы только желание.
Итак, в этот набор входит 7 видов шрифтов (упоминается еще Segoe UI, но он не принадлежит этому комплекту, а входит в набор системных шрифтов Windows Vista). Все они представляются в формате OpenType, содержащем широкий диапазон разнообразных символов Unicode (также имеется и расширенная кириллица). Из-за того, что названия у некоторых из символов начинаются на «Ca–», а у других на «Co–», этот набор стал носить название C-Fonts или CoCa-Fonts.
А вот непосредственно и сами шрифты.
Шрифт Cariadings не вызывает особого интереса, так как соответственно гарнитурам Webdings и Wingdings, этот шрифт имеет лишь пиктографические узоры и символы, которые могут пригодиться только в самых редких случаях. Как пример: могут применяться для оформления в газетной верстке концевых знаков или оформления «буллитов»).
А вот остальные шесть шрифтов весьма любопытны и необычны.
Бросая первый беглый взгляд, начинает казаться, что в них совершенно нет ничего особенного и необычного. Очередные вариации на уже всем знакомые гротескные темы (Calibri, Candara, Corbel), антикв (Constantia и Cambria) и единственный моноширинный шрифт (Consolas).
На обычных ЭЛТ-дисплеях и ЖК-мониторах, где отключен эффект сглаживания, шрифты выглядят совсем не лучше увязших у всех Times New Roman и Arial. В процессе печати так же не видно каких-либо заметных улучшений и выигрыша в графике. Впрочем, именно в полиграфии мне встретился интересный случай применения такого шрифта, как Cambria. Как-то один верстальщик продолжительное время не мог подобрать подходящую антикву, которая бы имитировал набор дореволюционных текстов. Не удавалось подобрать такой шрифт, где бы органично и красиво смотрелась устаревшая буква «ять», особенно если брать курсивное начертание. Оказалось, что Cambria идеально подходит для этой цели, да и в целом, этот шрифт в печатном виде дает ощущение старины, хотя эта гарнитура достаточно молода.
Когда включен алгоритм субпиксельного рендеринга, начинаешь ощущать заметное преимущество во время использования каждой С-гарнитуры. Посмотри, как это происходит в действительности.
Calibri является семейством гротескных гарнитур, которое было разработано голландским дизайнером Lucas de Groot в 2005 году для Microsoft. Шрифт даже получил награду Type Directors Club’s Type Design Competition, вручаемой в категории системных шрифтов.
Calibri имеет множество округлых элементов и скругленные штрихи, что сказывается самым наилучшим образом на читаемости мелких кеглей. По сравнению с более старыми гарнитурами, впечатление в целом складывается самое благоприятное. Это прекрасно видно на следующем примере (в равнении приведен текст, набранный шрифтом Tahoma).
Из этого примера видно, что у Calibri очко несколько меньше. Поэтому кажется, что кегль данного шрифта меньше на один пункт, чем у Tahoma. В нижней части текста я намеренно применил кегль 10 пунктов, чтобы сравнить с 9 пунктами справа. Очко меньше, но именно благодаря этому и читаемость текста значительно выше.
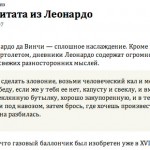
А вот так выглядел бы непосредственно шрифт Calibri на наших разбираемых примерах (фрагменты сайта Apple и Ко/водства).
Если говорить в целом, то неплохо. Хотя, как мне кажется, не так элегантно, как в случае со шрифтом Myriad Pro, но приближенно к Lucida Grande и Trebuchet MS. Видно, что шрифт прекрасно себя ведет в мелких кеглях (до 12 пунктов), более-менее подходит для заголовков средних кеглей (16-20 пунктов). Хотя, если Calibri применять в качестве основного шрифта для постоянного и ненапряженного чтения, он не является идеальным, так как имеет слишком ярко выраженную округлость и монотонность. Ведь было установлено еще много столетий назад, что антиквенные шрифты значительно и существенно выигрывают у гуманистических шрифтов, которые отлично подходят для того, чтобы выделить и акцентировать отдельный фрагмент. Поэтому не совсем понятен тот факт, что пакет Microsoft Office 2007/2008 по умолчанию использует Calibri, а не Times New Roman. Мне кажется, что такое решение не совсем оправданно. Просто не совсем пригодный для экранного отображения шрифт Times New Roman более прилично смотрится в печатных документах. А вот Calibri, больше подходит для интернета (чат, электронные письма, веб-страницы и т.д.), но в печатном варианте смотрится необычно.
В деловом мире, где за многие годы были выработаны некие стандарты документооборота, и шрифт с засечками легко читаем и узнаваем, появление нестандартных документов, имеющих округлые буквы и штрихи, будет выглядеть хоть и свежо, но отнюдь не в деловом и строгом стиле. Данный факт в определенной степени вызывал волну возмущения в среде бизнесменов, большинство их которых наотрез отказывались покупать Office 2007 и продолжали работать с уже привычным Office 2003. Хотя, в контексте нашей темы, это не играет существенной роли.
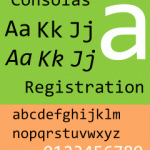
Corbel — можно сказать ближайший родственник Calibri из семейства гротескных гарнитур. Он был разработан в 2005 для Microsoft дизайнером Jeremy Tankard. Этот шрифт легко читается в мелких кеглях, так как у него уменьшено очко и сглажены имеющиеся округления. Сочетание с минускильными цифрами (в старом стиле) делает стиль достаточно современным и стильным. Рассматривая Corbel с геометрической точки зрения, он выглядит как некий гибрид между модерн-гротесками и непосредственно классическими гротесками. Шрифт явно несет в себе влияние современных тенденций в шрифтовом дизайне. Это привлекает к себе внимание тех дизайнеров, которые вынуждены продолжать работать с традиционными средствами, но хотели бы в значительной мере расширить диапазон своих возможностей, применяя модные шрифты.
Corbel оптимально выглядит, если применят кегли до 12 пунктов, в отличие от устаревшей Tahoma.
Сравнивая Calibri и Corbel, заметным становиться более тонкий штрих и не такая насыщенность рисунка у Corbel.
Это свойство будет полезно для легковесных, «Воздушных» сайтов, которые имеют большое количество белых полей, тем более что вариация в полужирном исполнении (bold) у данного шрифта не такая сочная, как у других гротесков. Зато используя небольшой отрицательный трекинг, буквы начинают выглядеть более элегантно, особенно, если применять крупные кегли.
Вот так на примере будет выглядеть шрифт Corbel:
Шрифты Corbel и Calibri – относительно неплохие гротески и вполне могут придти на замену порядком надоевшим Verdana и Tahoma. Но Microsoft решил идти дальше и разработал новый шрифт, который, вполне возможно, будет востребованным у веб-дизайнеров.
Candara — необычный гротеск. Он был разработан в 2006 году дизайнером Gary Munch. Его отличие от предыдущих шрифтов состоит в том, что он имеет необычные концевые элементы (к примеру, в литерах Q) и немного неровные и слегка изогнутые вертикальные штрихи. Из-за этого, данную гарнитуру с большой натяжкой можно отнести к гуманистическим гротескам, но и полноценным декоративным шрифтом Candara вряд ли можно назвать. Вернее его можно отнести к гибриду казуального (пригодного на все случаи жизни) и акцидентного (для заголовков) направления в типографике. Единственный нюанс: небольшая кривизна штрихов существенно снижает читаемость, если используются мелкие кегли, особенно если сравнивать с Calibri и Corbel:
Зато в заголовках (кегль больше 12 пунктов) данная гарнитура способна оживить текст, хотя злоупотреблять этим не следует, потому что буквы немного «скачут» в строках, тем самым придавая тексту легкий оттенок легкомысленности и игривости. Как итог: для молодежных сообществ и блогов, Candara вполне пригодна, а вот для бизнес-сферы применять его будет несколько неуместно.
Примечательным является и то, что во всех трех гротесках создан одинаковый стиль таких букв как д и л. Кому-то скос символов под угол слева кажется слишком вычурным, но в целом выглядит достаточно современно и не вызывает сильного раздражения.
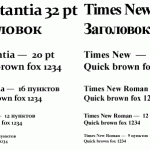
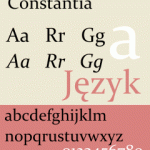
Cambria – антиквенная гарнитура нового поколения. Год создания – 2004. Создатель – голландские дизайнеры Robin Nicholas, Jelle Bosma и Steve Matteson. Отличительная особенность – это некоторая вытянутость по вертикали (если сравнивать с классическими наборными антиквами) и характерные засечки, не вырезанные по внешней стороне, а как бы сращенные с концевым штрихом. Это хорошо видно на литере С. Сам шрифт по геометрии достаточно прост и можно сказать, даже немного архаичен. Но в действительности, он оказывается любопытной реализацией и отлично проявляет себя в самых разнообразных областях. Изначально его планировалось применять для печати мелкого текста (например, текст упаковки), но Cambria оказалась идеальной и для веб-графики. Посмотрим, как именно он проявляет себя, особенно если сравнивать его с Times New Roman:
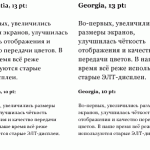
А вот так он смотрится рядом с Georgia (здесь был немного увеличен кегль):
Определенно, во всем этом что-то есть. Нельзя с полной уверенность сказать: какой лучше – Cambria либо Georgia. Первая выглядит необычно и свежо, а вот вторая более элегантно и монолитно.
Вот так выглядели бы заголовки, если их набрать этими двумя шрифтами:
Глядя на этот пример видно, что у Georgia полужирное начертание насыщенное и широкое, а вот Cambria смотрится более строго и компактно.
В каждом конкретном случае дизайнер волен выбирать: для максимального контраста можно использовать Georgia, особенно если применять крупные кегли (30 пунктов и выше). Cambria же намного больше подходит для небольших заголовков (14-24 пункта), да и как казуальный шрифт смотрится не плохо. Мне попадались блоги, где применялся Cambria, правда среди них практически нет русскоязычных. Отечественные дизайнеры еще не в полной мере распробовали новую гарнитуру и поэтому с некоторой опаской применяют её в своих разработках. Между прочим, именно сочетание блогов и страниц со статьями великолепно сочетаются с этим шрифтов, если использовать умеренные кегли (от 12 до 14 пунктов).
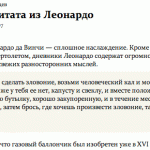
Снова обратимся к нашим примерам:
В данном случае хорошо видно, что для многоколоночных макетов, имеющих неоднородный фон и ссылки из мелких кеглей, антиквенный шрифт подходит не очень. Но статья читается очень легко и зрительное восприятие лучше, нежели в случае гротесков.

Текст не просто смотрится более строго и четко, в нем появляется деловитость, становящаяся отличительной чертой. Constantia изумительно подходит для применения в сфере бизнеса, причем не только в качестве основного шрифта для оформления документации, но и для непосредственного чтения статей с экрана монитора и блоггерских записей. А используя Constantia в заголовках, они выглядят более приятными, нежели при использовании шрифта Times New Roman:
Непонятно, почему эта гарнитура была выбрана для замены Times New Roman и не устанавливается по умолчанию основным шрифтом в Office 2007. Просто многие люди бизнеса просто не меняют то, что прописывается в установке программы, а уж о существовании других С-шрифтов даже и не подозревают. В остальном ситуация практически такая же, как и со шрифтом Cambria: он малопригоден для многоколоночных каналов, надписей на плашках и мелких текстов (но визуально выглядит лучше своего собрата), а записи в блогах и статьи смотрятся приятно, а порой даже стильно и свежо:
Впрочем, если есть достоинства, то и каждый из рассмотренных нами шрифтов имеет свой ряд недостатков, а если быть более точным – неудобств. Во первых: большинство шрифтов (ну кроме Calibri), используют минускульные цифры (старый стиль с выносными элементами). Обычный пользователь из России не часто встречается именно с таким вариантом написания. К нему привыкнуть сложно и встречаемые порой числительные просто режут глаза и начинают вызывать раздражение своим скачкообразным и неровным написанием.
Во-вторых: дизайнеры и разработчики шрифтов решили, что скошенные, причем, только с левой стороны, буквы д и л смотрятся лучше, хотя для нас привычно немного другое изображение этих букв.
В-третьих: все шрифты имеют уменьшенное очко букв. Это важный фактор, причем непосредственно для разработчиков, которые стремятся добиться того, чтобы страницы отображались одинаково, находясь при этом на разных платформах.
В этом случае конструкция типа
body { font: 12pt Constantia, Georgia, “Times New Roman”, serif; }
для пользователя Windows Vista будет выглядеть как макет со шрифтом Constantia, а для пользователя Linux так же страница будет уже иметь шрифт Georgia. И кстати: текст будет смотреться несколько крупнее и возможно, что и сам макет может пострадать от перекосов и расползающихся в разные стороны блоков. Поэтому занимаясь проектировкой сайтов, необходимо их все же оптимизировать под проверенные и старые гарнитуры, а уж только потом пробовать в них добавлять новые шрифты.

Отдельно стоит рассмотреть еще один шрифт, который входит в состав Windows Vista — Segoe UI. В основной комплект ClearType Fonts Collection он не включен, хотя уже оптимизирован для отображения символов с применением субпиксельного рендеринга. Данный шрифт смотрится как ничем не примечательный гротекс, но самым лучшим вариантом для его применения является отображение надписей на тулбарах и кнопках в Vista. Этот шрифт можно использовать и в качестве веб-гарнитуры. Можно встретить несколько вариантов, где этот шрифт нашел свое применение непосредственно на сайтах, но это скорей исключение, а не правило. Да и законность самого существования этого шрифта стоит под вопросом: компаниям Adobe и Microsoft выдвинуто обвинение в плагиате, так как Segoe UI и Myriad слишком уж похожи на гарнитуру Frutiger. Но как всегда есть и совершенно противоположное мнение. Лично я придерживаюсь следующей позиции: чем больше мы имеем хороших шрифтов, и чем больше они распространены, тем лучше для всех нас. А схожи они между собой или не очень — нет разницы?
Итак, мы разобрали и внимательно рассмотрели самые новейшие шрифты из общедоступных. Нельзя сказать, что Microsoft изобрел что-то сверх неординарное, но в какой-то степени разработчики смогли немного оживить, остановившуюся, казалось бы, в своем развитии веб-типографику. Шрифты ClearType Fonts Collection выглядят ново и свежо и дают пользователям возможность лучше воспринимать информацию в тексте. Хоть дизайнеры и относятся с некоторой долей осторожности к использованию этих шрифтов, опасаясь малой распространенности их среди пользователей, которые не имеют Office 2007 либо Windows Vista, этот набор постепенно завоевывает новые горизонты. Число продаж увеличивается, да и популярность С-шрифтов существенно увеличилась, особенно если сравнить с прошлым годом.
Принимая все заслуги Microsoft в продвижении своей собственной продукции, можно делать смелые прогнозы: будет повсеместное распространение ClearType-шрифтов, как до этого произошло с CoreWeb Fonts. Поэтому стоит более грамотно использовать новые гарнитуры, благо их теперь стало больше.