Автор статьи: Морозов Алексей. http://designpix.ru/
решил рассказать некоторые аспекты, которых я придерживаюсь при разработке веб-дизайна. Возможно, многим будет полезно ознакомиться с некоторыми тонкостями, с которыми постоянно приходится сталкиваться при разработке макетов. А также тем, кто только начинает учиться данному ремеслу.
Работа с текстом
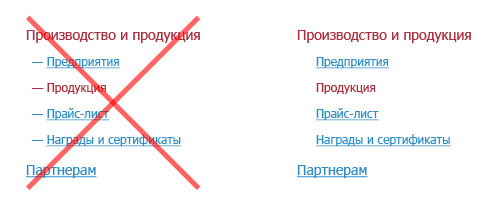
При возможности стараться не использовать буллиты. Особенно там, где они не играют особой роли. К примеру, в меню, в списке услуг (продукции), и т.д. Также не использовать стандартные, при необходимости постараться их обыграть.

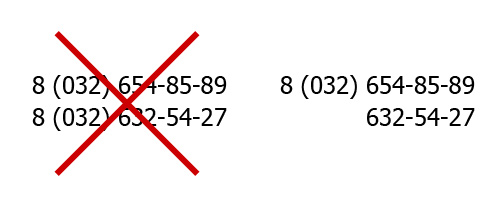
Использовать сокращения, повторяющихся кодов, номеров.
Достаточно написать один раз, все поймут.

Так же можно не писать слова «телефон». Я думаю, что только дурак не сможет догадаться о том, что это номер телефона. Особенно если рядом указан код города.
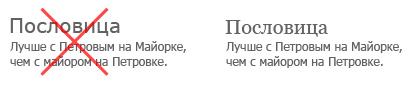
использовать один, два шрифта. Разумеется гротеск и антикву. Не использовать на странице два гротеска. К примеру, Verdan-y и Tahom-y.

Работа с ссылками
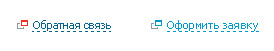
Всегда ставить иконку перед ссылкой, если она открывается в новом окне. Например, форма обратной связи, оформлении заявки и т.д.

В любом случаи делать ссылки подчеркнутыми. Я знаю, что это правило теперь и первоклассник знает. Но все же, иногда делают некоторые ссылки не подчеркнутыми, а например другого цвета или размера. Хотя все остальные ссылки, все равно подчеркнуты.
Все ссылки всегда должны быть подчеркнуты. Можно не подчеркивать, если, к примеру, у нас меню такого вида. Тут и так будет ясно, что все кликабельно.

Также если это меню, то обязательно у ссылок должно быть несколько состояний. При наведении, а также, в каком сейчас разделе находится пользователь. Делать ссылку главная на главной странице, и обозначать ее другим цветом не нужно. В других разделах тоже не нужно ставить в меню ссылку на главную страницу. Достаточно того, что у нас есть логотип. Который всегда должен вести на стартовую страницу.
В верстке также не стоит делать логотип на главной странице, ссылающийся на главную страницу.
То есть, ссылку ему назначать не нужно. Можно прописать ссылку только в том случаи, если ссылка в логотипе будет вести на главный сайт компании, а вы, к примеру, находитесь на его дочернем сайте.
Работа с сеткой
Делать все макеты в разрешении 1000 пикселей, также минимальный отступ по 10 пикселей с каждой стороны. Это элементарные правила верстки.
На заметку: Макеты делаются в разрешении 1000 пикселей, а не 1024 (минимальное разрешение на сегодняшний день для разработки сайтов) для того чтобы при появлении вертикальной прокрутки, страница не выходила за края, и не появляясь горизонтальная прокрутка.
Все с чем-то должно быть взаимосвязано. Это уже из оперы композиции, но тем не менее. Стоит помнить, что при добавлении нового шрифта или иконки в макет, работа с композицией начинает быть все тяжелее и тяжелее. К примеру, при добавлении нового стиля шрифта, не стоит забывать, что он должен будет повториться еще где-нибудь, например, на других страницах.
Не забыть о друге верстальщике
Я также помню о тех, кто будет продолжать работать с моим макетом. Поэтому стараюсь делать макеты с обозначенными блоками, дабы показать, что будет резиной, а что нет. Ведь из-за неправильного растягивания, макет может выглядеть абсолютно по-другому.
Если же макет будет статический по центру экрана, то я также, делаю дополнительный вид, как он будет смотреться на широкоформатных мониторах. Или обозначаю это в самом макете.

Подача макета
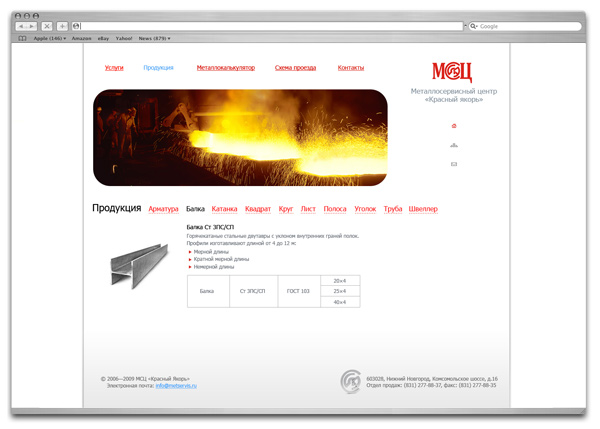
Всегда показывать макет в окне браузера, плюс делать макет в естественном масштабе, и также превью. Чтобы можно было охватить взглядом весь макет. Это необходимо также и в разработке дизайна сайта. Чтобы охватить всю композицию, а не только шапку или подвал.

Конечно, это не все. В работе всегда встречается что-то новое, охватить все за раз очень сложно. Буду стараться по мере возможности вспоминать и публиковать. Также, если что-то упустил, то дополняйте. Для этого комментарии и существуют, а не для рекламы ваших сайтов.
1 комментарий
Насчёт иконки перед ссылкой, которая открывается в новом окне — думаю, большинство просто не поймёт её смысл.